Speed Review for Reactjs & Nextjs Headless E-Commerce

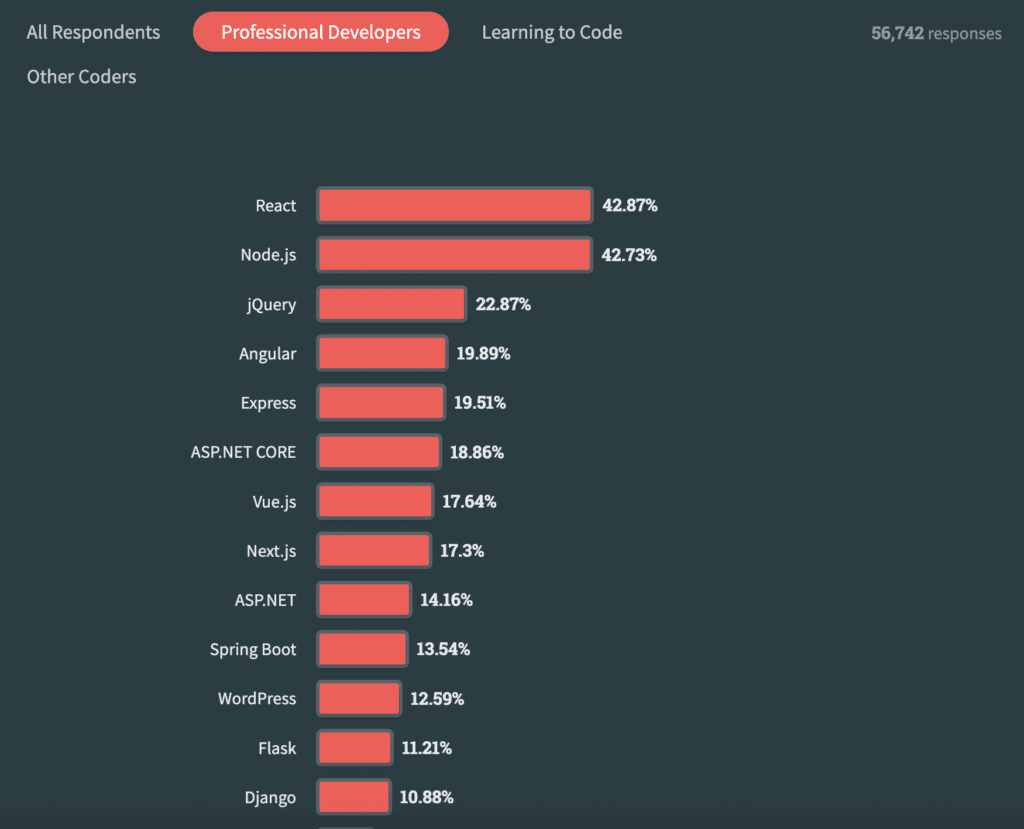
According to StackOverflow the most popular web application development technology for 2023 is React js. And the most popular React js framework is Next.js.


Why React.js is Popular
- It uses Virtual DOM instead of directly manipulating DOM, and they claim this is faster.
- It uses component-based design architecture which depends on the idea of creating your application with reusable components.
- State management for the components
Moreover, if you check front-end development job listings, you will see a very high demand for React.js. So if you are a front-end developer and you don’t know React.js, you may have a harder time finding a job.
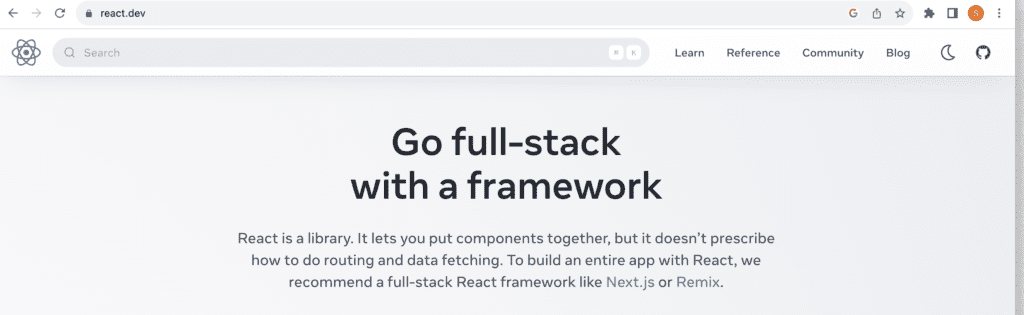
Why Next.js is so popular?
Next.js became popular for three main reasons React.js lacks
- Server Side Rendering(SSR): Converting SPA architecture of React.js App to MPA-like output
- Static Site Generation (SSG)
- Bundler & Optimizer for static files (Image, Font, CSS)

Who is using Next.js?
Nike, Twitch, Washington Post, Audible, and more on the Next.js showcase page.

Next.js Reviews
If you look at blogs online, you will get reviews that are saying Next.js is fast and SEO friendly and a superior front-end framework.
So far so good? Unfortunately, the king is naked
Next.js makes React.js apps faster but it is not the go-to framework for fast web applications. And I think it should be completely avoided in e-commerce, media, company website projects if speed and SEO are important.
Why React.js is not Fast? Let’s go over React.js Developers’ Arguments
“Only needed content will be loaded from the headless backend”
- In long form: “React.js does not load the full page when you visit another page in the website rather it will get data needed to be loaded in the second page via an API call to the backend”. So the statement does not say it is fast to load, it says it is fast if you navigate to a second page at the website. So they claim to be superior speed to multi-page applications (MPAs). But in reality, MPA applications also do not load all the static assets on the second page if they are loaded on the first visit. Static assets of the websites are already cached by the browser for the next usage for a determined time(1-12 months). So the difference between SPA & MPA is minimal and can fall into micro-optimization which you invest more but get less out of that optimization. In web applications/websites, speed means the initial load time & initial state of being interactive for a user to use the app or website NOT for a second-page visit.
“As you separate front-end and back-end, you will have a highly scalable solution”
- Yes. But the scaling problem is already solved many years ago on web applications and you don’t need an SPA framework to scale your applications.
Great, where is the proof? Speed Tests will tell the scientific truth.
Webpage speed testing was invented many years before React.js is invented. One of the oldest ones is webpagetest.org, second industry standard is GTMetrix which allows testing a website from different locations around the world and lastly, Google also built a tool to test websites’ speed which is called PageSpeed Insights. So I will do simple tests with those industry-standard testing tools to show how slow react.js & next.js sites are.
First E-commerce Example: Nike.com which uses Next.js
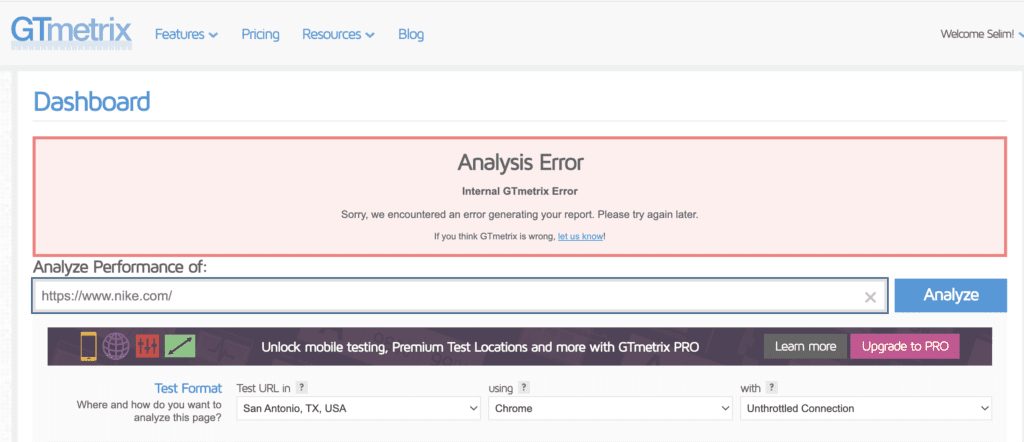
Nike.com on GTMetrix: Fail
Could not even test the site.

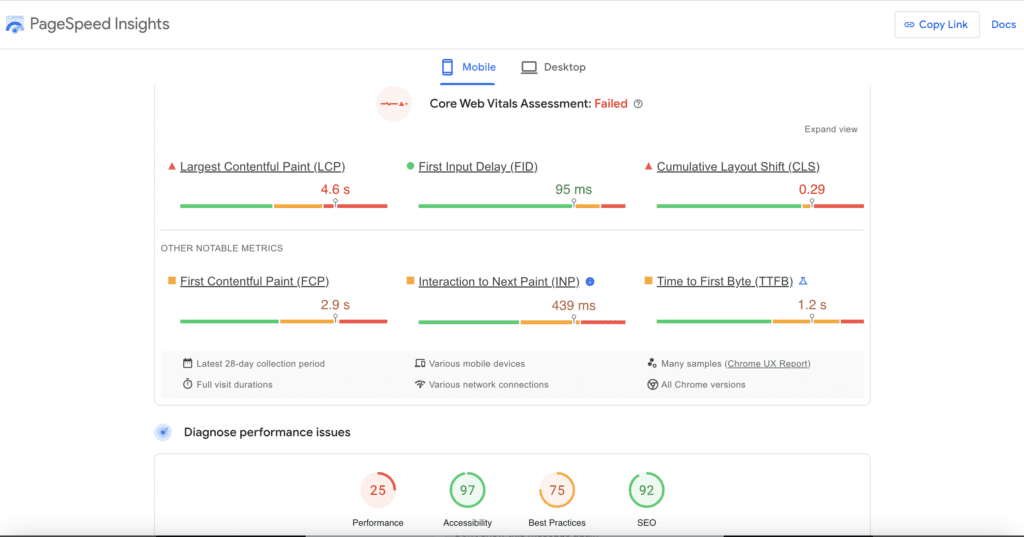
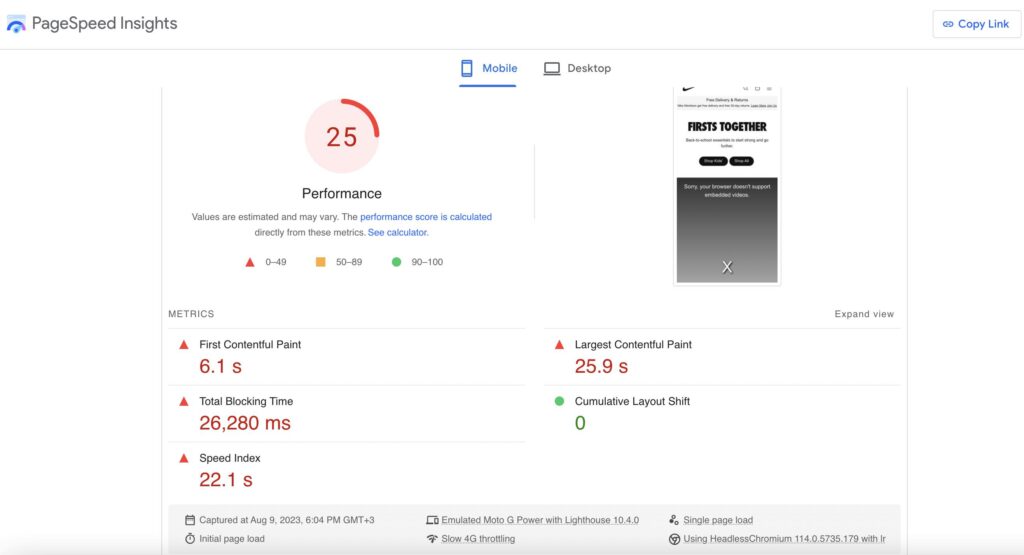
Nike.com PageSpeed Test (Link)


Nike.com Results:
Time to first byte (TTFB): 1,2 seconds > Slow
Speed Index: 22 Seconds > Slow
First Contentful Paint (FCP): 6 seconds > Slow
Second E-commerce Example, Boyner.com.tr
For non-Turkish visitors, Boyner is a retail giant in Turkey with over 100 stores and 5000 workers in Turkey. Boyner.com.tr is also using Next.js along with the WordPress backend.
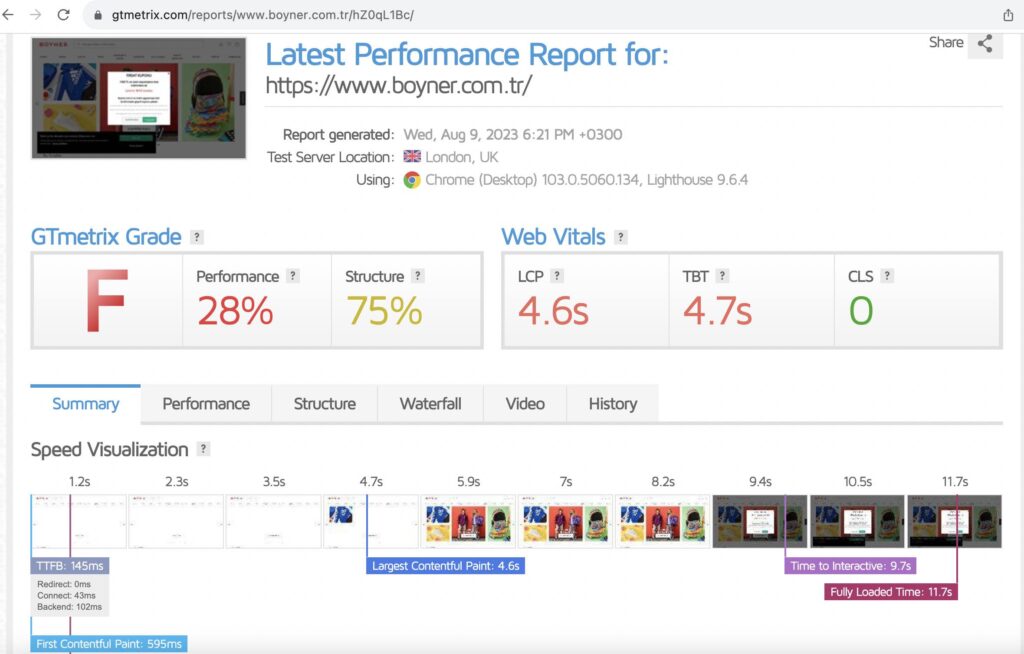
Boyner.com.tr GTMetrix Test

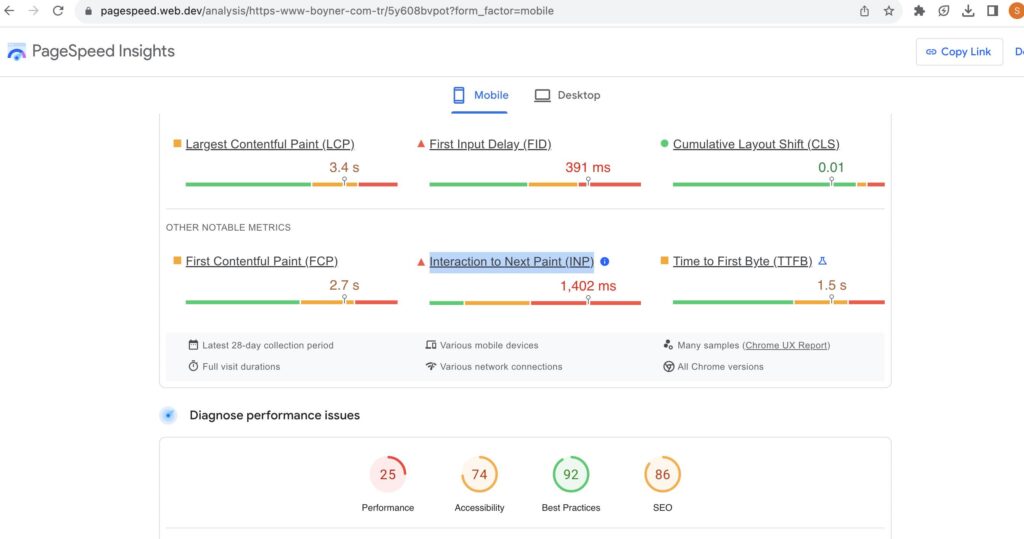
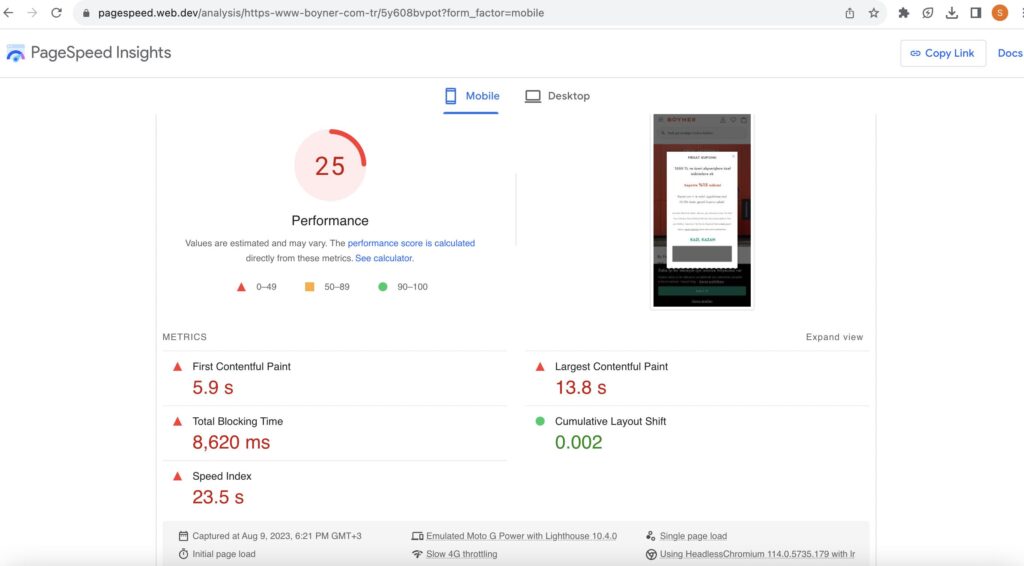
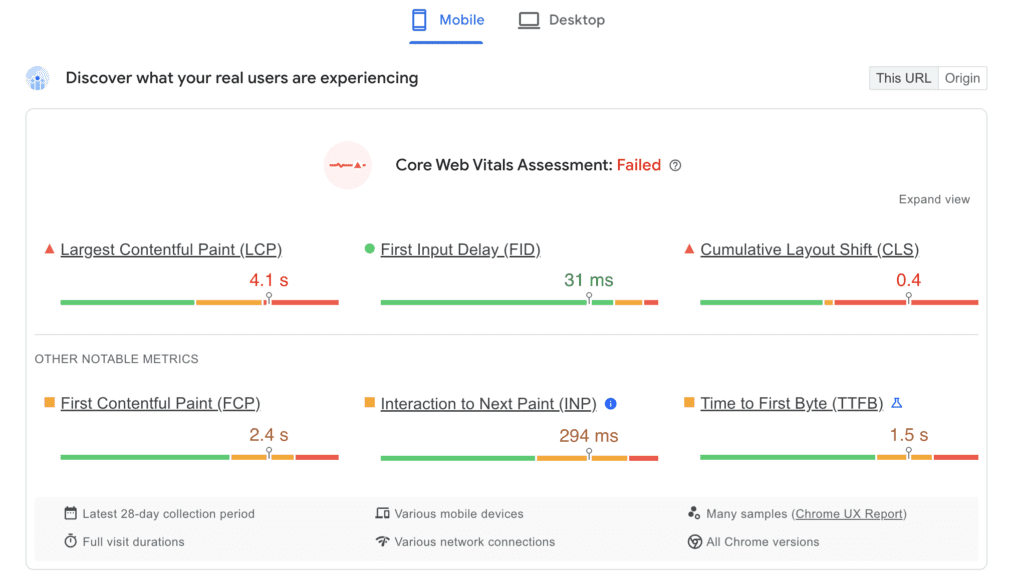
Boyner.com.tr PageSpeed Test Results (Link)


Boyner.com.tr Results:
Time to first byte (TTFB): 1,5 seconds
Speed Index: 23 Seconds
First Contentful Paint (FCP): 6 seconds
Conclusion
I wanted to write this blog quite a long time ago as previously I was looking for remote developer positions to support my startup‘s advertisement and running costs. And in the technical interviews, when I made my comments about React.js’s slowness, most of the Senior developers who is holding the interview were in shock. How can I tell them, React is slow?
- Something popular in a StackOverflow survey or good random online reviews does not make anything best for you, so do your own testing before making important tech stack decisions for your projects or get a consultation from real experts not from random bloggers online.
- For example, who is the king of E-commerce? Amazon. What javascript library is Amazon using? jQuery. For non-technical readers, Amazon is not only an e-commerce company anymore, but they are also in the cloud business with the AWS brand name. Now, they are the leader with the highest market share in cloud services around the world. So they know the latest tech stacks better than anyone else.
- Your slow system may not be related to MPA or SPA architecture but rather depends on the expertise level of the engineers who built it. So rather than jumping to SPA, think twice or more.
- “The test shows 5-20 seconds but it looks OK on my computer”. The age is changed, now it is the mobile age, and the speed of websites is checked on their performance on mobile phones over mobile network speed (which is called 4G Slow). And Google ranks websites according to their mobile speed. So over a Wi-Fi connection, the sites mentioned above may look ok, but nowadays the websites get much more mobile traffic than desktop traffic. Checking a website’s speed on a desktop is an old practice and has no meaning for now.
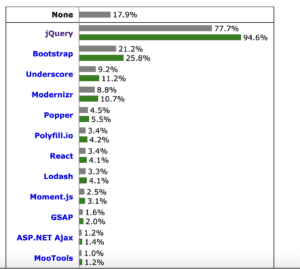
- Actually, React.js is not the most used javascript library in the world even today in 2023. You can check the real usage percentages from the W3Tech website, so the king is still jQuery and React.js still has 3-4% usage.

- But jQuery is quite old tech, what do you suggest? Yes, it is old but still the defacto standard. If you want to use something faster and more modern which you can use with TypeScript, I developed my own library, Tay, available free to download and use from GitHub. I will write more about Tay and usage examples later. I’m using it on all of my projects and it is quite fast (actually the fastest). Before creating this simple library, I thought about creating something well-structured with an MVC pattern, but after serious consideration, I thought it is overkill for simple websites and e-commerce sites to use OOP principles like inheritance and MVC design. Why? This is not the backend, and every bit of code makes your front end slower, so being lightweight is much more important than using an MVC structure for front-end development.
So if I’m saying Tay is fast, where is the proof?
I’m developing a custom e-commerce system for sales of cloud services for my startup but it is not public for now. So I temporarily made it public to test the page via GTMetrix, and PageSpeed. But this is a development version, not a production version which will be further optimized for speed before going to production. I just did this as I mentioned my Tay library, so it is just to give you an idea.
Functionality of page
- It has an iOS-style switch component (yes component, as I said previously component-based design is not invented by React.js). This component has two states, and it also has a feature to show-hide elements on the page according to the state set for that element’s data-state property. And pricing shown on the page changes when this toggle is used, it basically toggles between monthly and yearly pricing on this page.
- It has a Javascript class extension for Tay for cookie management.
- Ability to select multiple server locations for the cloud service, price of packages changes when the new location(s) added
I created a short video to show the Globaliser website is functional with Tay.
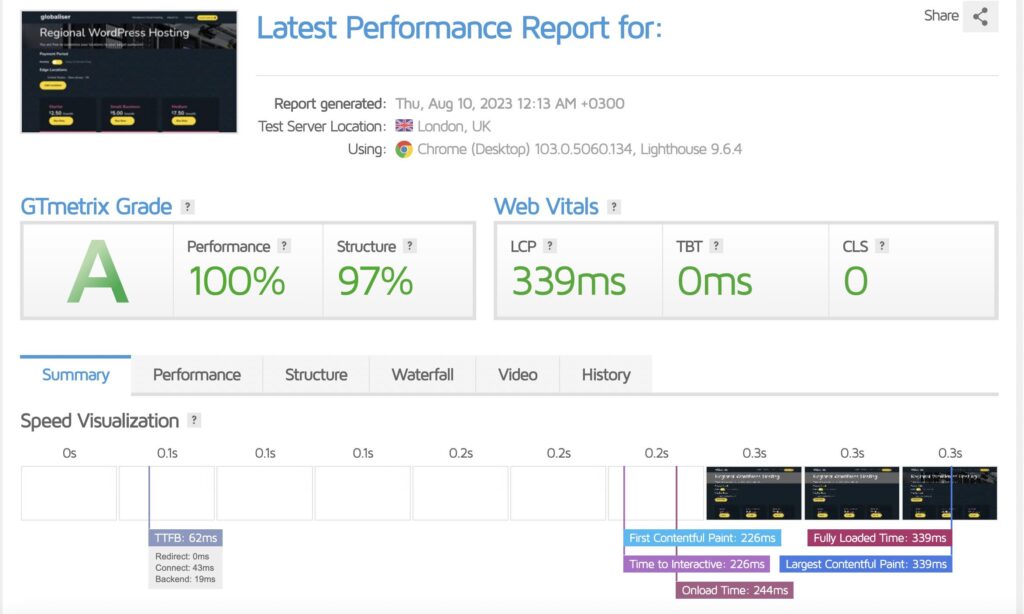
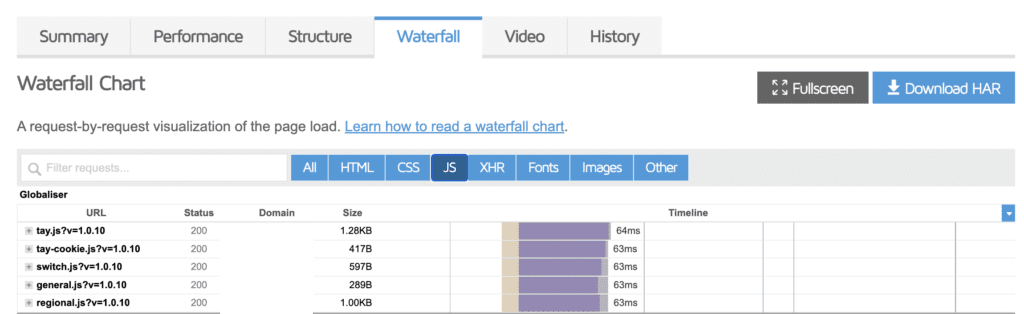
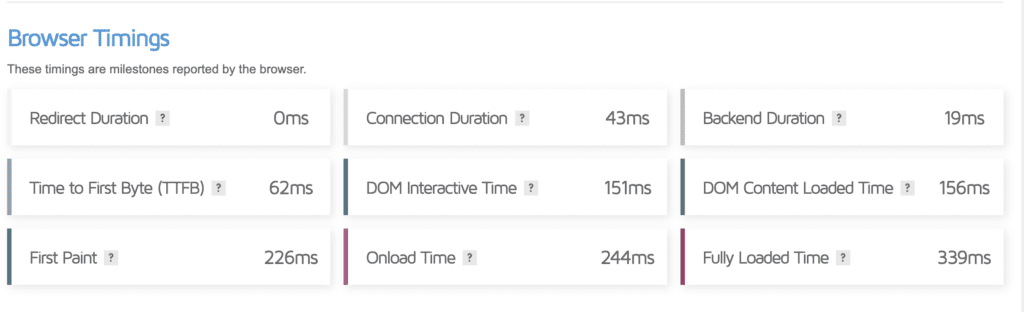
GTMetrix Test


Total File Size for All The Javascript Files including Tay library: 3,5KB (compressed) if you do the same with jQuery or React.js, you can expect between 35KB-45KB or more in size (compressed).


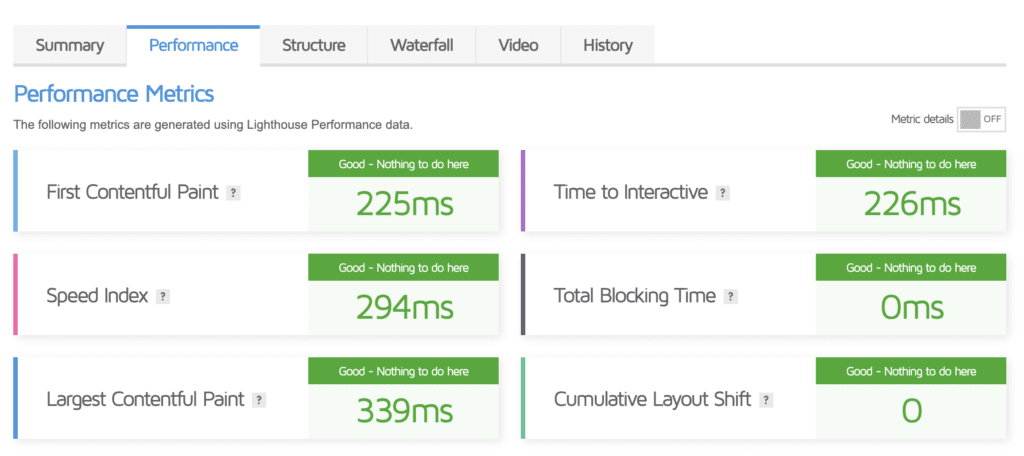
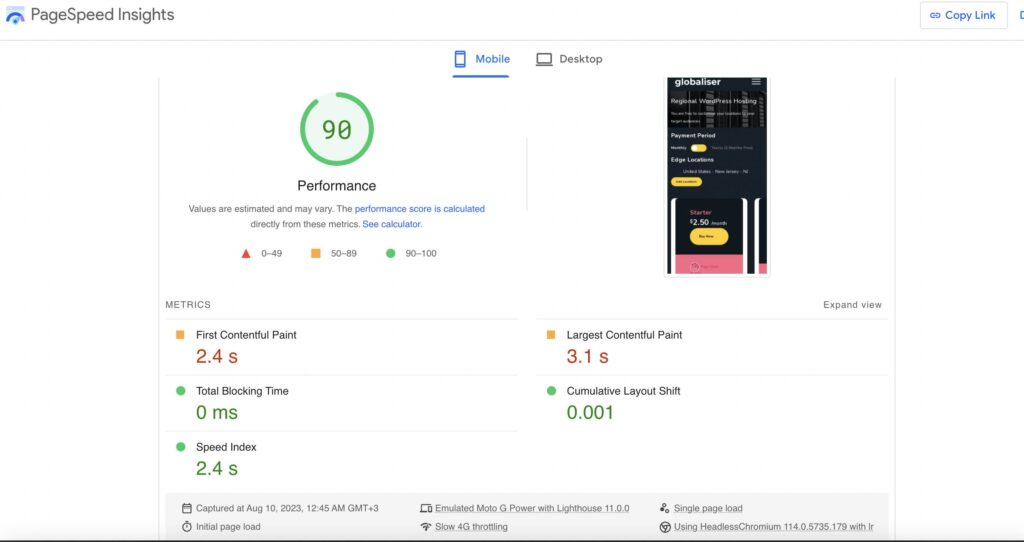
And PageSpeed

- Is it really that bad to use React.js & Next.js? My point of view is speed (load time), so for the apps the initial load time is not critical, you can use them as you wish. For example, for a game, kiosk app, ATM app, etc. For those apps, people can wait a little bit more but for e-commerce or company sites you should go with the fastest. Moreover, for financial apps or large-scale browser SaaS which has too many objects changing in the interface, the competent-based design of React.js can be good too. This is not a full review, but rather a short review in terms of speed. If you want to know why speed is important, you can read my short blog from this link.
Globaliser Cache
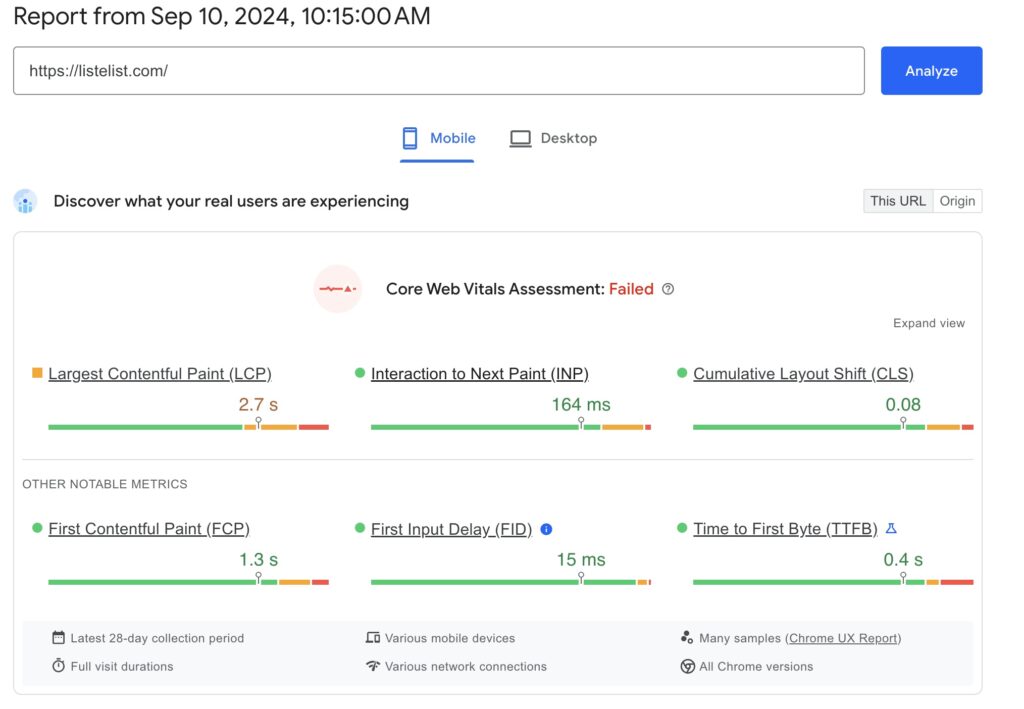
Actually, if you are using WordPress with existing solutions (there are multiple caching plugins for WordPress) currently the most popular and fastest one is LightSpeed Cache. And I created a faster caching system many years ago for my own CMS/e-commerce system which is now available for WordPress sites too. Ok again, where is the proof? We tested it with a site which has millions of monthly pageviews, Listelist. Listelist is currently using LightSpeed Cache with two dedicated servers to handle high traffic. But the caching is working inconsistently, so their average TTFB is 1500ms. And around 300-500ms when the cache is hit.

So what is the performance of Globaliser Cache?

Last words,
In one of the technical interviews, I said that “I’m not at the level to learn how to develop fast web apps from Zuckerberg”
Note: I did not limit internet speed for GTMetrix tests, so the numbers you saw are for general home internet speed tests but the PageSpeed tests are all only in mobile speed tests. All the numbers I wrote refer to mobile speeds, I did not comment about desktop speeds. They are just for reference.
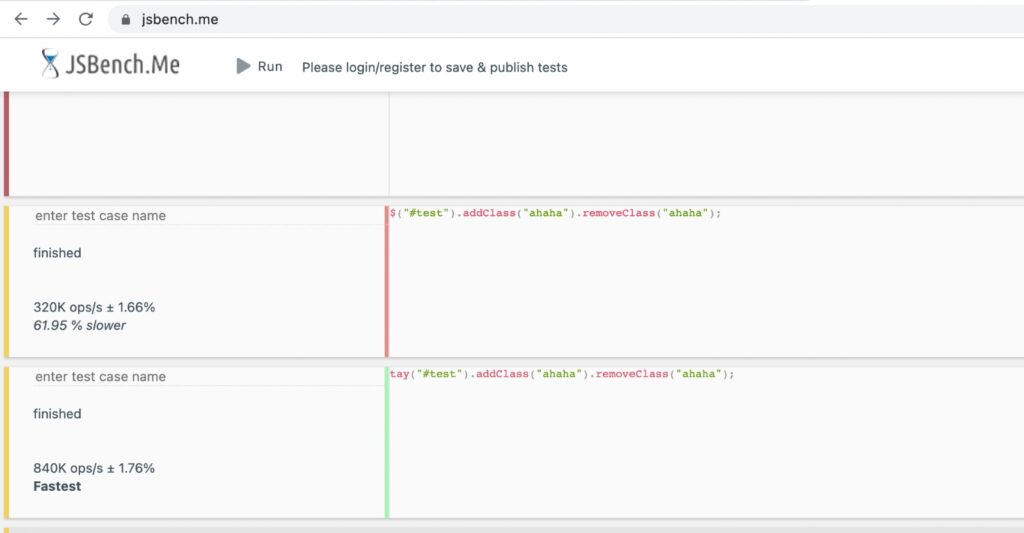
Bonus: Tay vs jQuery Speed Test for Doing the same task
But this is again micro-optimization. jQuery’s speed is 320,000 operations per second, whereas Tay‘s speed is 840,000 operations per second.
But is there any human who can understand the difference between 1 / 840,000 seconds and 1 / 320,000 seconds? I think not. But when I said Tay is faster, I mean the total download size is a lot smaller which makes a difference in speed for front-end assets. And in reality, jQuery is not built to be the fastest rather it is built to provide cross-browser compatibility & write less do more philosophy. So the file size difference between jQuery and Tay is around 25-30x, that’s why I’m saying Tay is faster. Although execution time is also faster for Tay, it is just on numbers, no human can see the difference in this speed change.

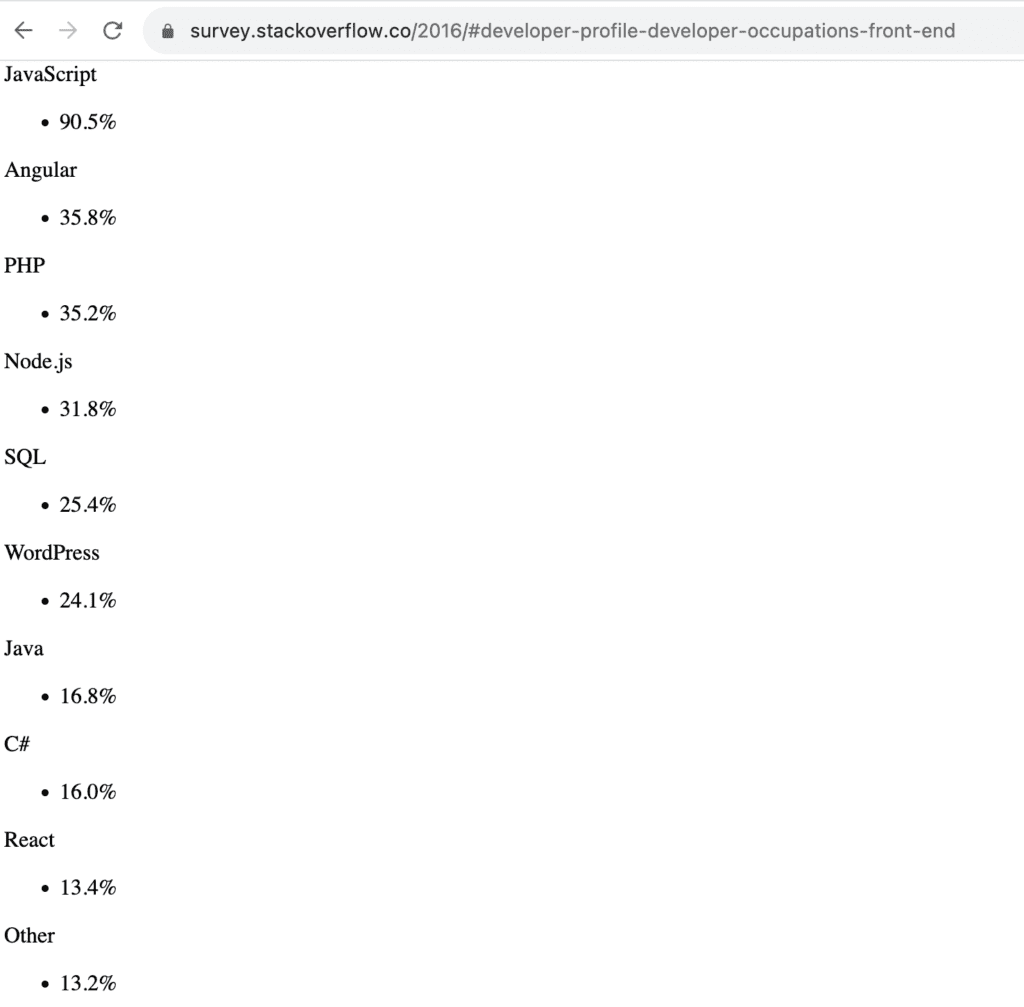
Bonus 2: Angular.js
Let’s go back in time to 2016. Which framework was the most popular on the StackOverflow survey? Angular. It is created by Google, and has quite good features in terms of software architecture, like using MVC but in terms of speed, it is also not recommended for e-commerce or company websites. Its build size is 3-5x bigger than React.js and jQuery. But you can use Angular in your corporate projects if you like to use MVC architecture in the front end and if the first load time of the app is not so important.