Botantik.com Improvement Suggestions

Two young entrepreneurs who graduated from Bogazici University run Botantik.com. The idea is to sell live vegetables in a vase which customers can consume freshly.

Here are my suggestions to improve the e-commerce website in terms of SEO, UI/UX and e-commerce business.
1. SEO
1.1 Change image names related to product names
Instread of “kuzubeyaz.png”, use “kirmizi-kuzu-kulagi.png”.

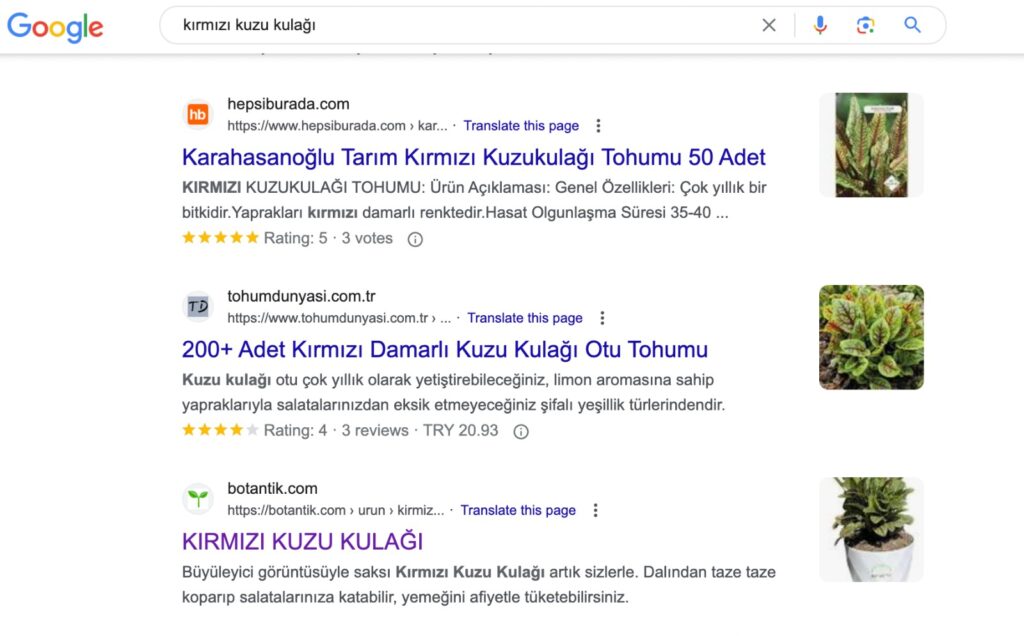
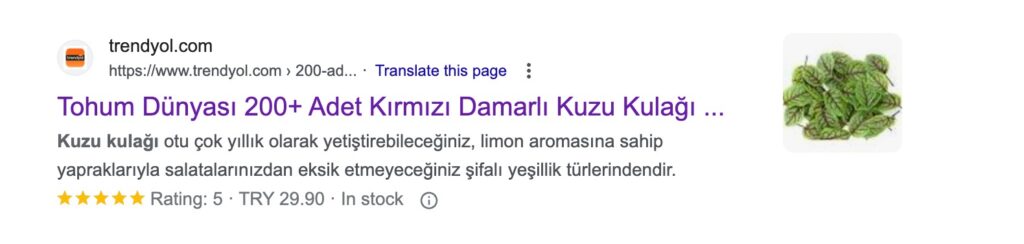
1.2 Add Schema Info to Product Pages
Product pages lack reviews, product prices, in stock info to be shown on Google (or other search engines) listings (SERPS).


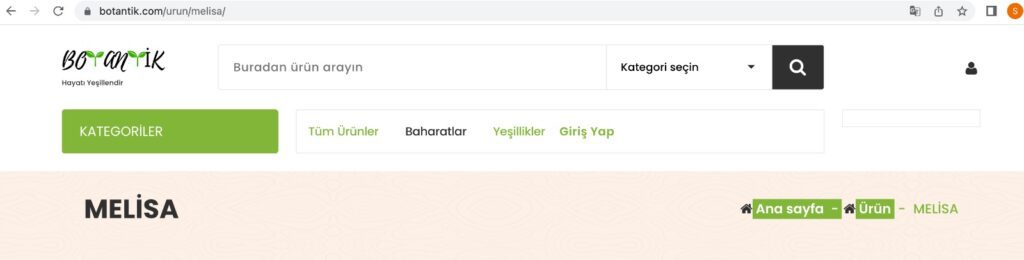
1.3 Remove “urun” folder from product URLs
Current product pages have a structure as botanktik.com/urun/productname but /urun/ had better be removed from the structure. So instead of botantik.com/urun/melisa, the URL should be botantik.com/melisa for the Melisa product page.
Note: 301 redirects should be used to redirect old URLs to new URLs after this change.

1.4 Remove “Urun” from Breadcrump
Currently, urun is not linked to any page, so it is better to be removed.

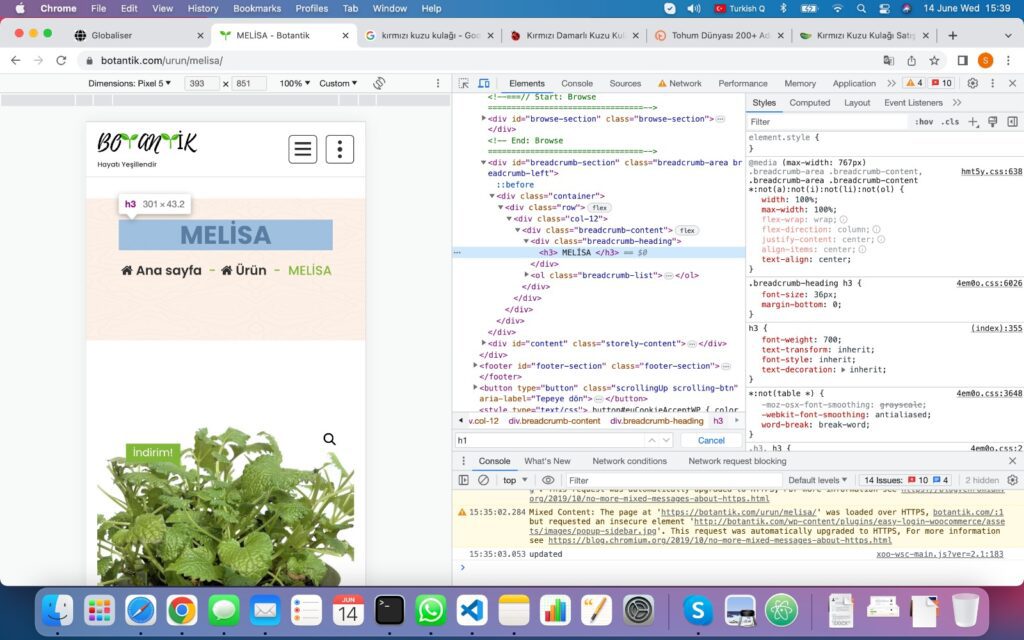
1.5 Change the page title from h3 to h1 HTML tag
The title of the page should have an h1 HTML tag.

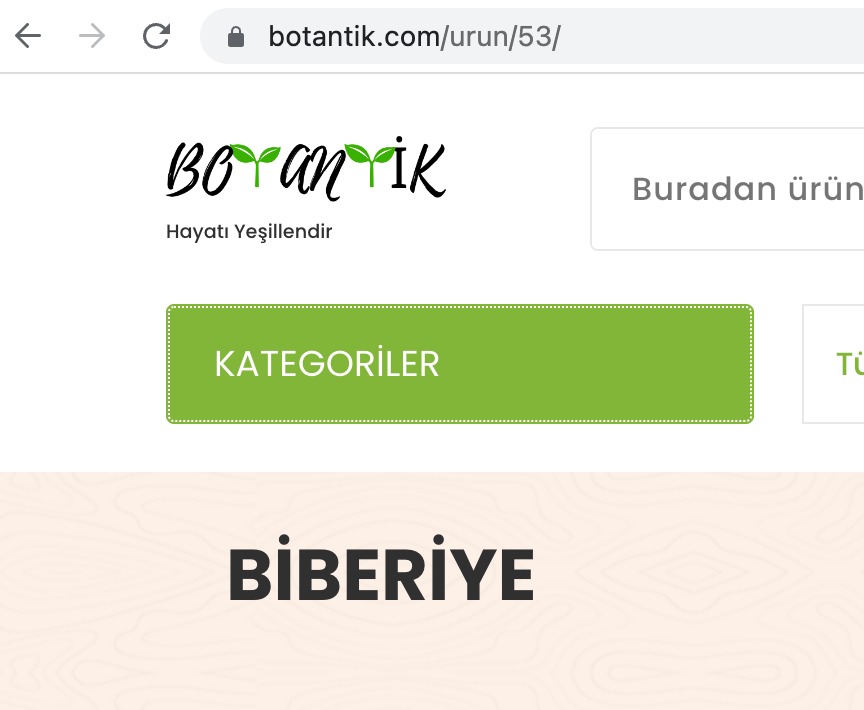
1.6 Biberiye product uses product id in URL, use product name instead

1.7 Remove “Home” text from the homepage title
Remove home text and add more related keywords to homepage title such as “Botantik – Taze Saksı Bitki ve Baharatlar”

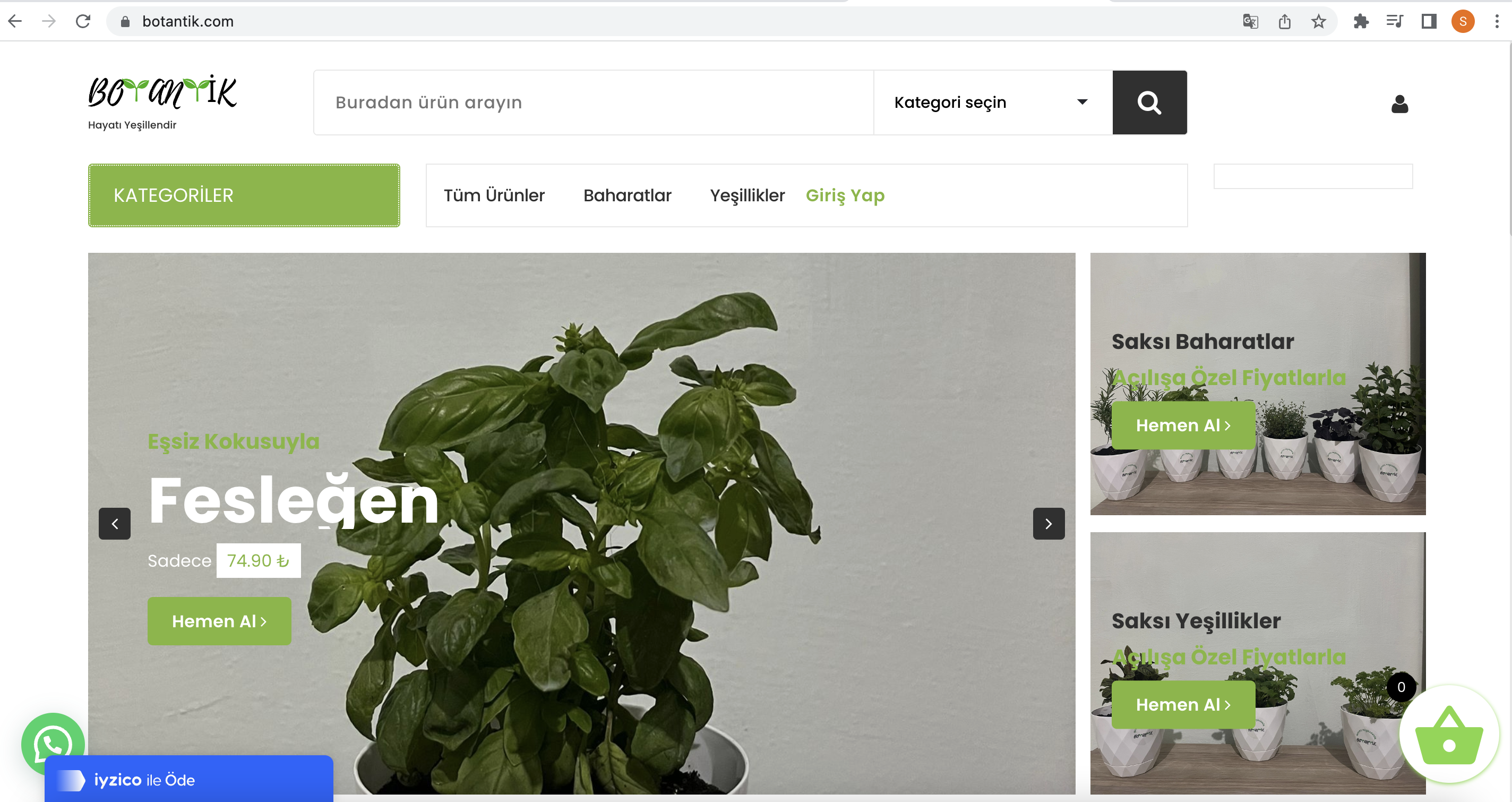
2. UI/UX Improvements
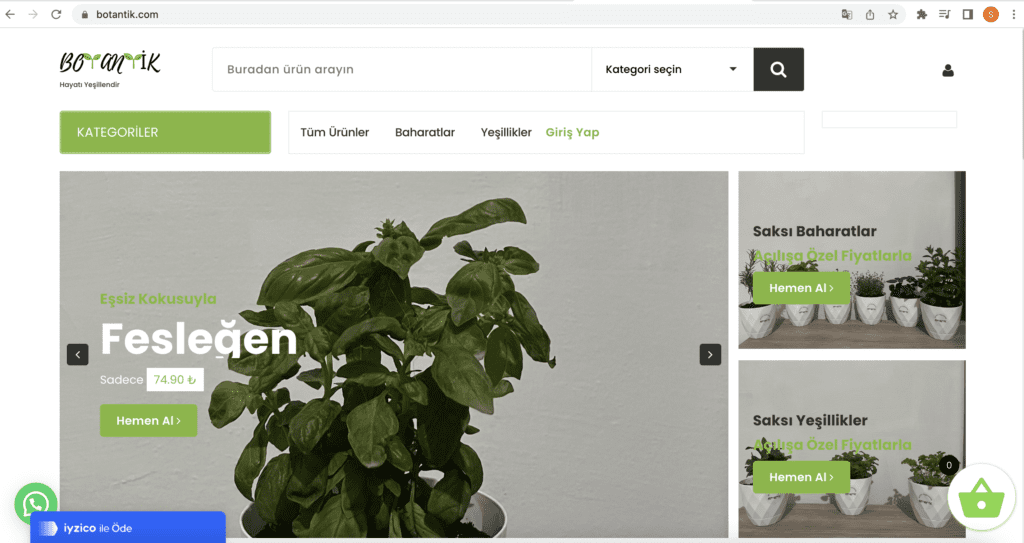
2.1 Remove 3 dots from the mobile version
Nothing happens when you click on the 3 dots icon on the mobile version, so it should be removed.

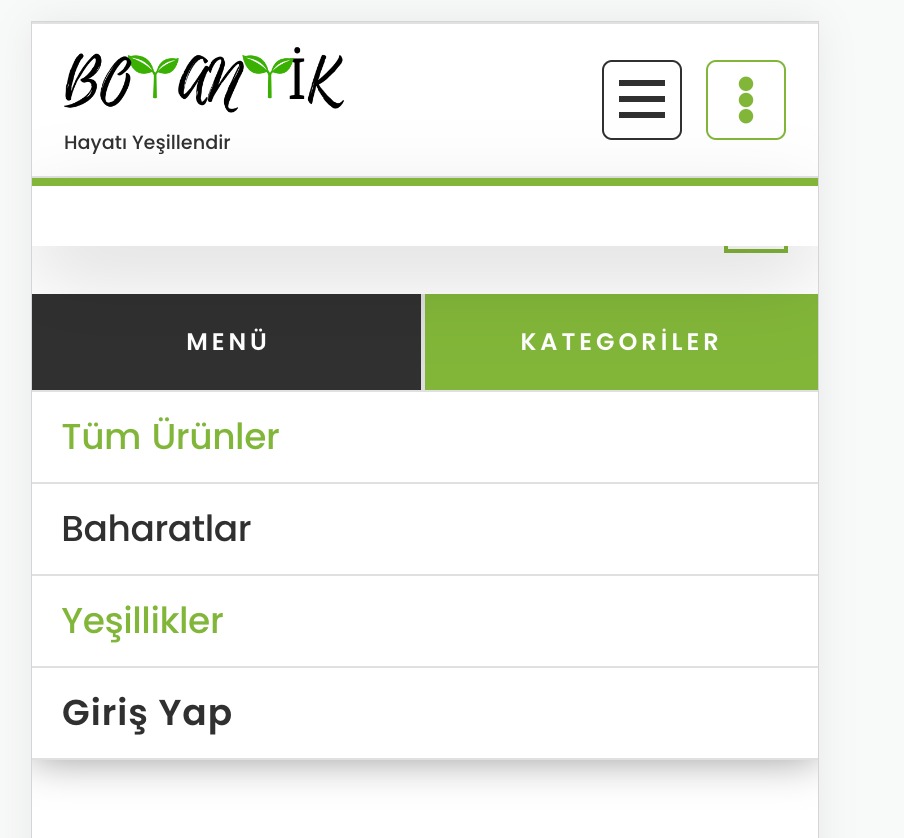
2.2. Remove the Category link from the mobile menu
When you click on the menu, it shows MENU & Categories separately but both have the same content. So categories should be removed.

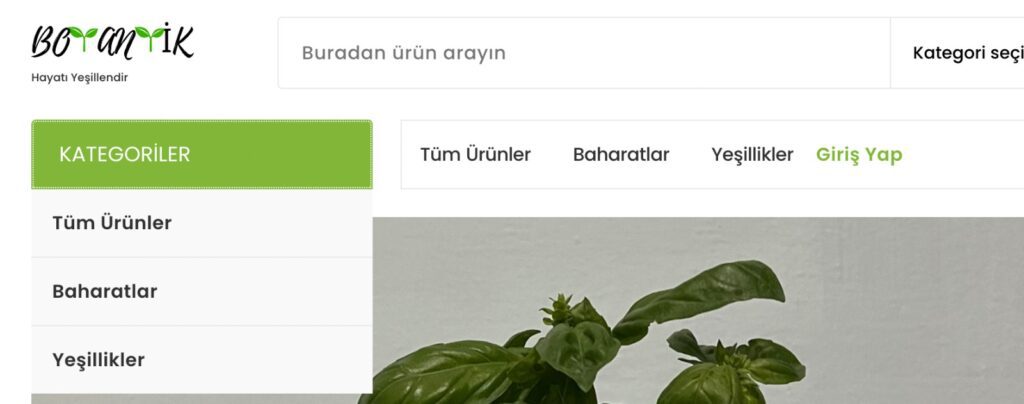
2.3 Remove categories which are used twice on the desktop version
Categories are shown twice, and as there are only two categories, no need for one of them.

2.4 Add delivery locations to the header section instead of extra categories
The business has the ability to deliver to a couple of towns in Istanbul, so it is better to tell the customers upfront. They can use the area on the right side which will be blank space when you remove categories.

2.5 Use the better design for a subtitle
The title for the description (Açıklama) of the product looks like a button in the design but actually, it is not. There is another design used for related products (İlgili Ürünler) title in the same template which can be used instead of that design.


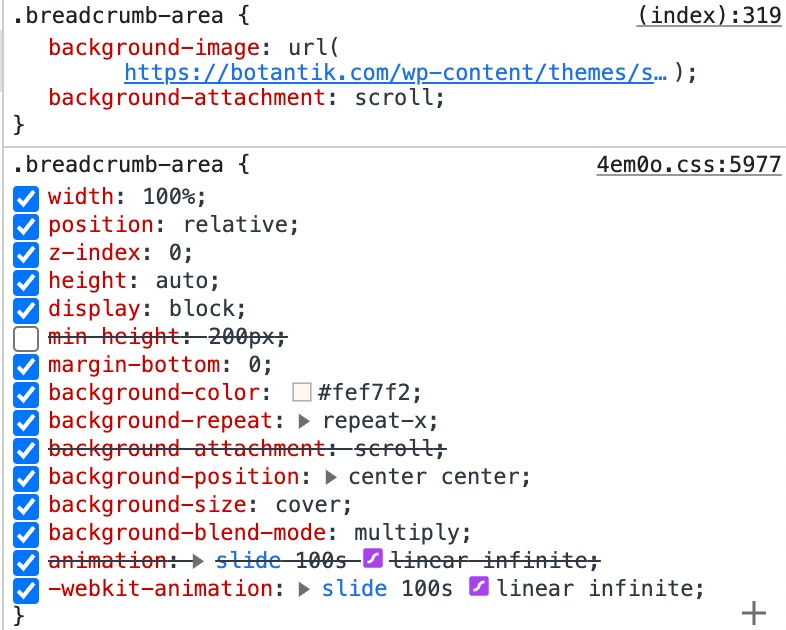
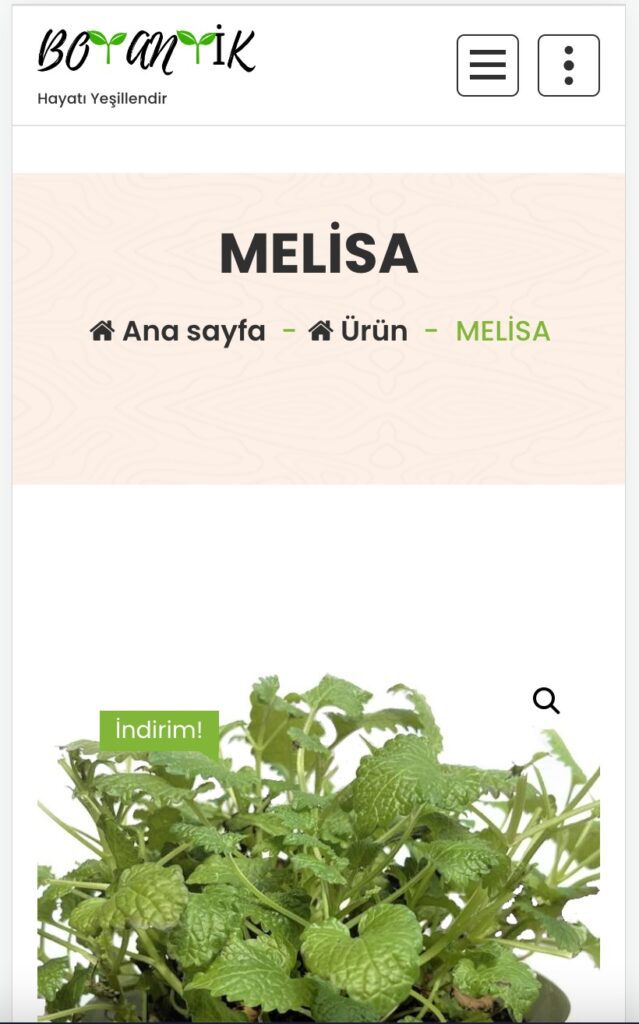
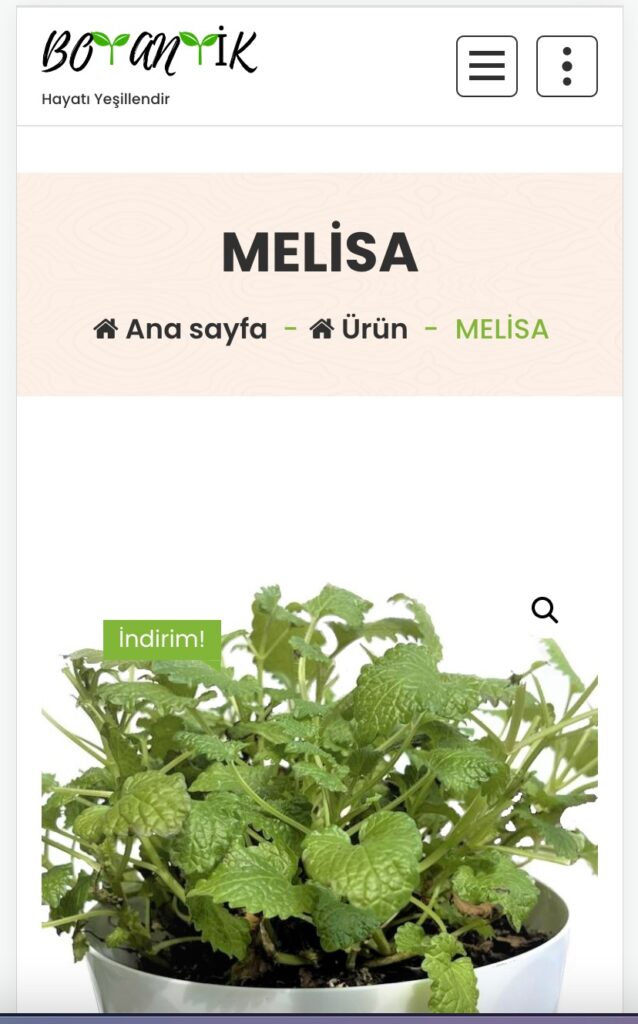
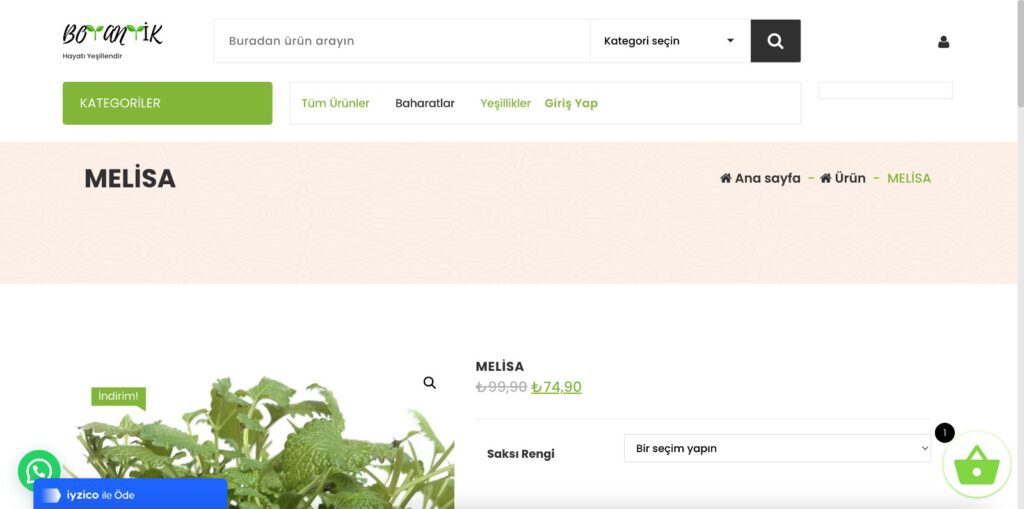
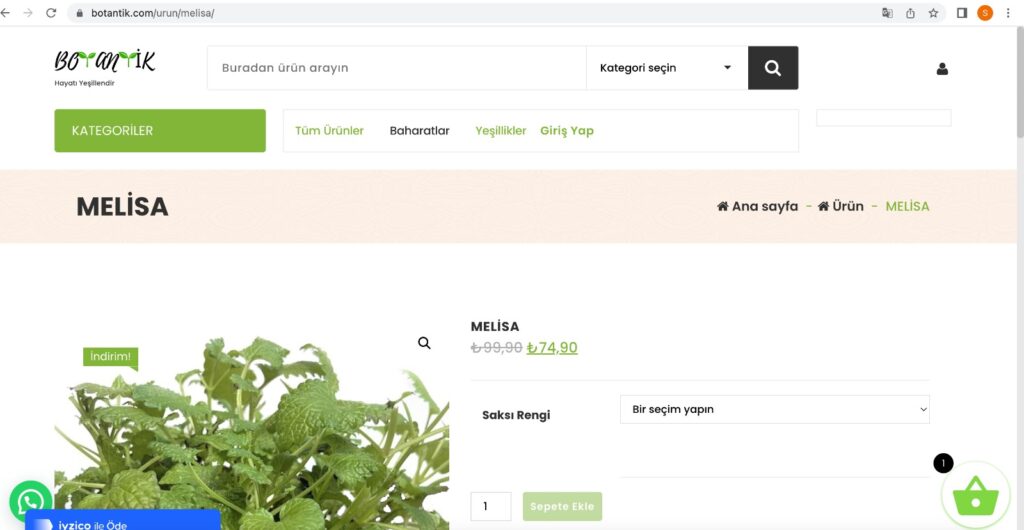
2.6 Remove extra space from the title area
Remove min-height:200px code from CSS.

Before

After removal

Before

After

2.7 Make the phone number to be able to call directly on click
Add src=”tel:+90…” to HTML a link of the phone number.

3. E-commerce Related
3.1 Use business domain name for contact email

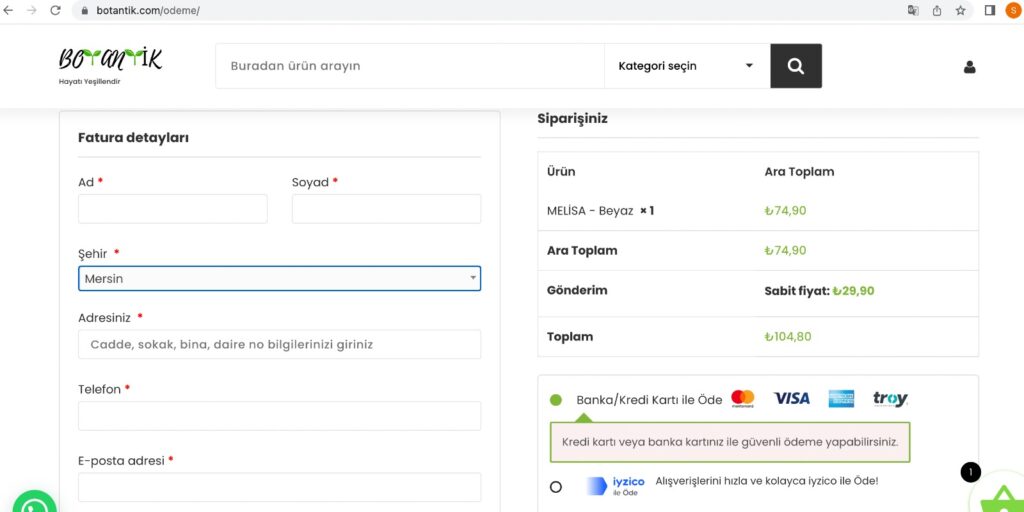
3.2 Limit location selection on the payment page
The company can only deliver to some towns in Istanbul but other towns or cities can be selected on the payment page. It is better to limit the selection to available locations.

3.3 Remove blank info from the company info page
Remove the blank info.

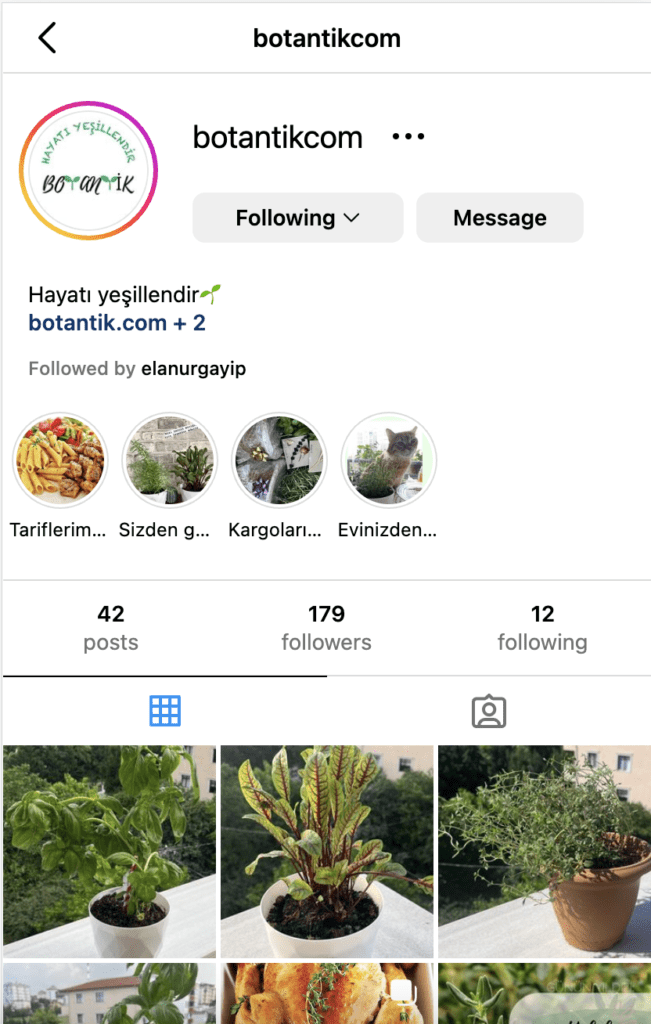
3.4 Add Instagram Page Link to the Site
They have an Instagram page and it is active but there is no link from the website to the Instagram page.

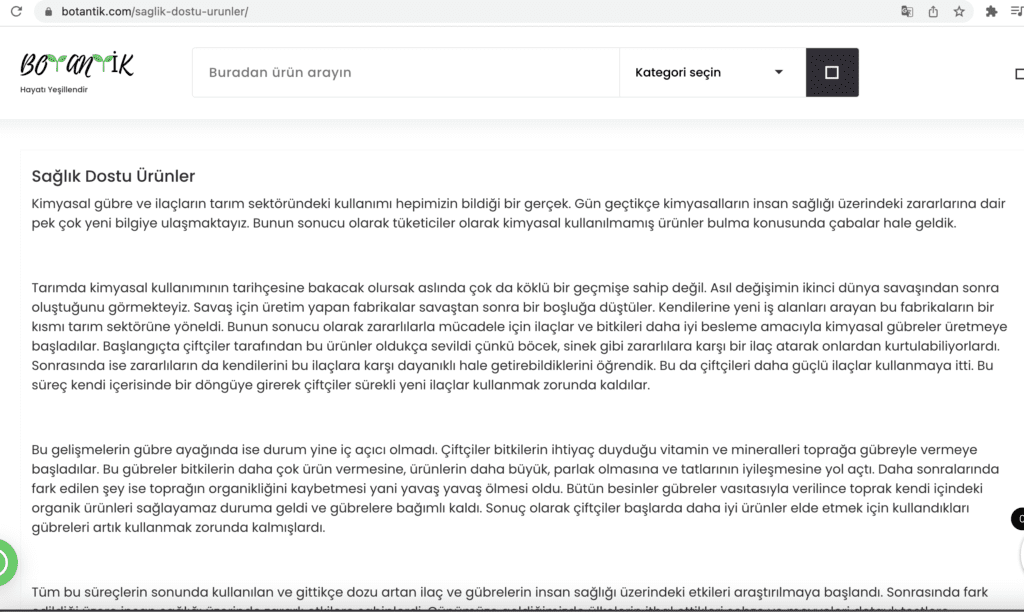
3.5 Add images to Blog pages
Current blogs are text only, add images to provide a richer experience for the visitors that will also help SEO.

3.6 Add ability for repeat buying
As the products are consumable in a short period of time, it would be good to add the ability to buy a year-long plan (e.g. once a month).