Headless Ecommerce (Başsız E-Ticaret) için Reactjs & Nextjs Hız İncelemesi

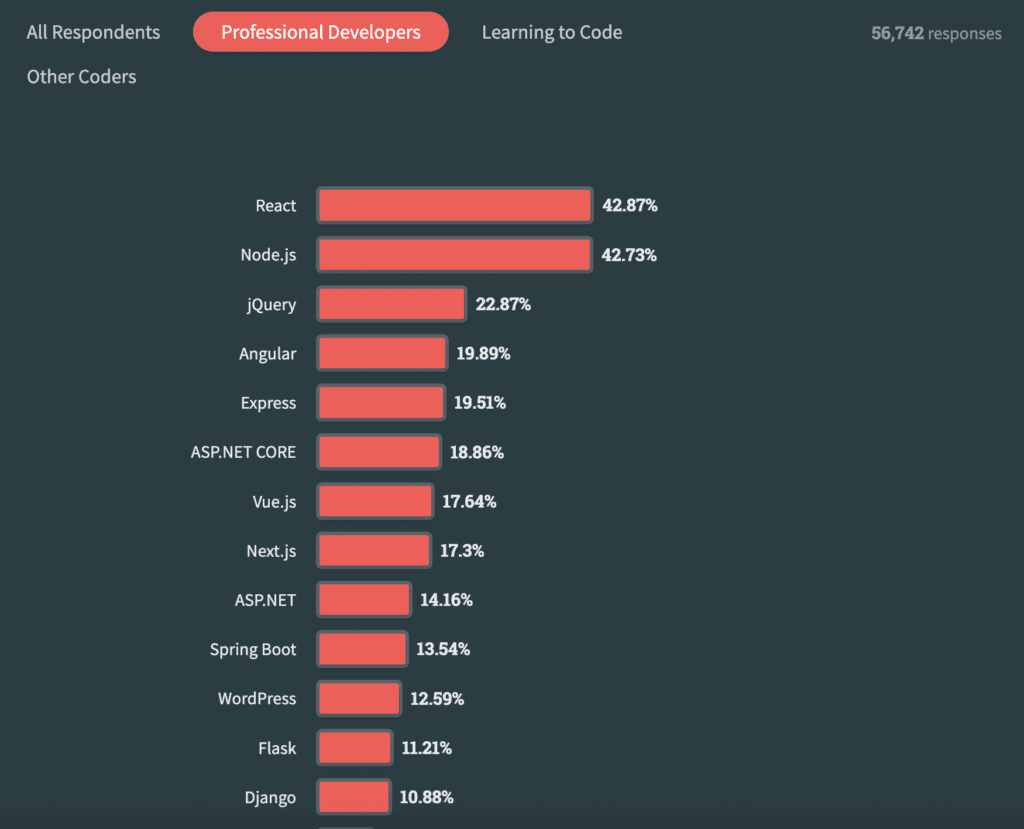
StackOverflow’a göre 2023 için en popüler web uygulaması geliştirme teknolojisi React js. En popüler React js kütüphane ise Next.js.


React.js Neden Popüler?
- Doğrudan DOM’u manipüle etmek yerine Sanal DOM kullanır ve bunun daha hızlı olduğunu iddia ederler.
- Uygulamanızı yeniden kullanılabilir bileşenlerle oluşturma fikrine dayanan bileşen tabanlı tasarım mimarisini kullanır.
- Bileşenler için durum yönetimi (state management)
Dahası, ön uç geliştirme iş ilanlarını kontrol ederseniz, React.js için çok yüksek bir talep olduğunu göreceksiniz. Yani bir ön uç geliştiriciyseniz ve React.js bilmiyorsanız, iş bulmakta zorlanabilirsiniz.
Next.js neden bu kadar popüler?
Next.js, React.js’nin sahip olmadığı üç ana nedenden dolayı popüler oldu
- Sunucu Tarafı Oluşturma (SSR): React.js Uygulamasının SPA mimarisini MPA benzeri çıktıya dönüştürme
- Statik Site Oluşturma (SSG)
- Statik dosyalar için Paketleyici & Optimize Edici (Resim, Yazı Tipi, CSS)

Next.js’yi kim kullanıyor?
Nike, Twitch, Washington Post, Audible ve daha fazlası Next.js vitrin sayfasında.

Next.js Yorumları
Çevrimiçi bloglara bakarsanız, Next.js’nin hızlı ve SEO dostu ve üstün bir ön uç çerçevesi olduğunu söyleyen yorumlar alacaksınız.
Buraya kadar iyi mi? Ne yazık ki, kral çıplak.
Next.js, React.js uygulamalarını daha hızlı hale getiriyor ancak hızlı web uygulamaları için tercih edilecek bir framework değil. Ve bence e-ticaret, medya, şirket web sitesi projelerinde hız ve SEO önemliyse tamamen kaçınılmalıdır.
React.js Neden Hızlı Değil? React.js Geliştiricilerinin Argümanlarının Üzerinden Geçelim
“Headless backend’den yalnızca gerekli içerik yüklenecek”
- Uzun lafın kısası: “React.js, web sitesinde başka bir sayfayı ziyaret ettiğinizde sayfanın tamamını yüklemez, bunun yerine arka uçtaki bir API çağrısı aracılığıyla ikinci sayfada yüklenmesi gereken verileri alır”. Yani açıklamada yüklemenin hızlı olduğu söylenmiyor, web sitesinde ikinci bir sayfaya giderseniz hızlı olduğu söyleniyor. Yani çok sayfalı uygulamalardan (MPA’lar) daha hızlı olduklarını iddia ediyorlar. Ancak gerçekte, MPA uygulamaları da ilk ziyarette yüklenen tüm statik varlıkları ikinci sayfada yüklemez. Web sitelerinin statik varlıkları zaten tarayıcı tarafından bir sonraki kullanım için belirli bir süre (1-12 ay) önbelleğe alınır. Bu nedenle SPA ve MPA arasındaki fark minimumdur ve daha fazla yatırım yaptığınız ancak bu optimizasyondan daha az yararlandığınız mikro optimizasyona girebilir. Web uygulamalarında / web sitelerinde hız, bir kullanıcının uygulamayı veya web sitesini kullanması için ilk yükleme süresi ve ilk etkileşimli olma durumu anlamına gelir, ikinci sayfa ziyareti için DEĞİL.
“Ön uç ve arka ucu ayırdığınızda, yüksek oranda ölçeklenebilir bir çözüme sahip olursunuz”
- Ancak ölçeklendirme sorunu web uygulamalarında yıllar önce çözüldü ve uygulamalarınızı ölçeklendirmek için bir SPA mimarisine ihtiyacınız yok.
Harika, kanıt nerede? Hız Testleri bilimsel gerçeği söyleyecektir.
Web sayfası hız testi React.js icat edilmeden yıllar önce icat edilmiştir. En eskilerinden biri webpagetest.org, ikinci endüstri standardı ise bir web sitesini dünyanın farklı yerlerinden test etmeyi sağlayan GTMetrix ve son olarak Google da web sitelerinin hızını test etmek için PageSpeed Insights adında bir araç geliştirdi. Bu yüzden react.js & next.js sitelerinin ne kadar yavaş olduğunu göstermek için bu endüstri standardı test araçlarıyla basit testler yapacağım.
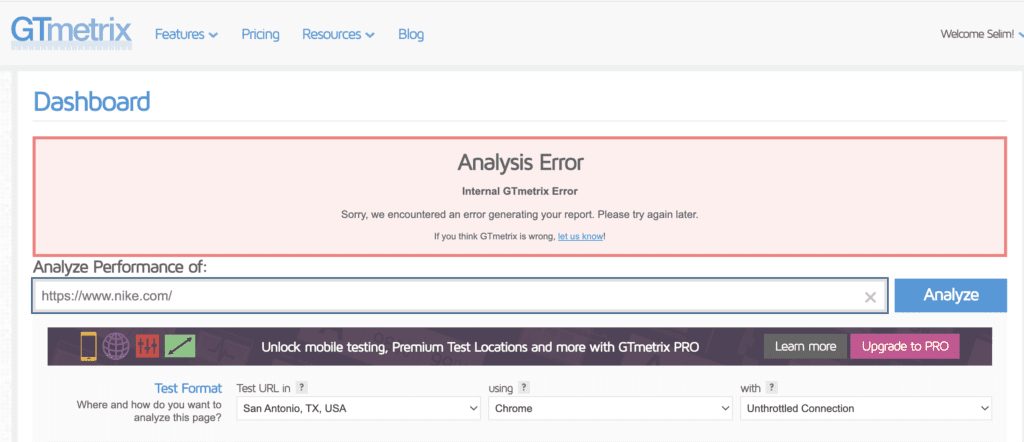
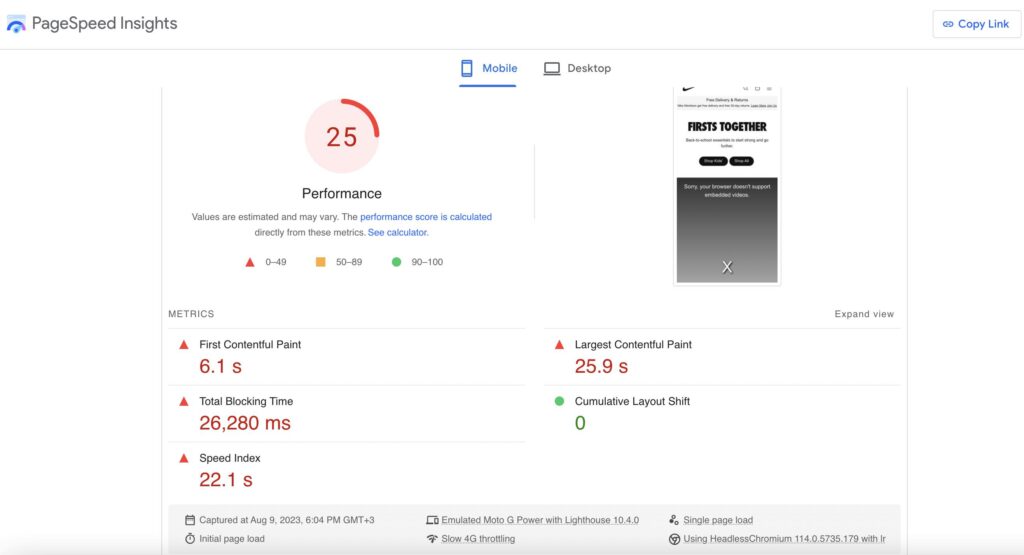
İlk E-ticaret Örneği: Next.js kullanan Nike.com
GTMetrix’te Nike.com: Başarısız
Siteyi test bile edemedim.

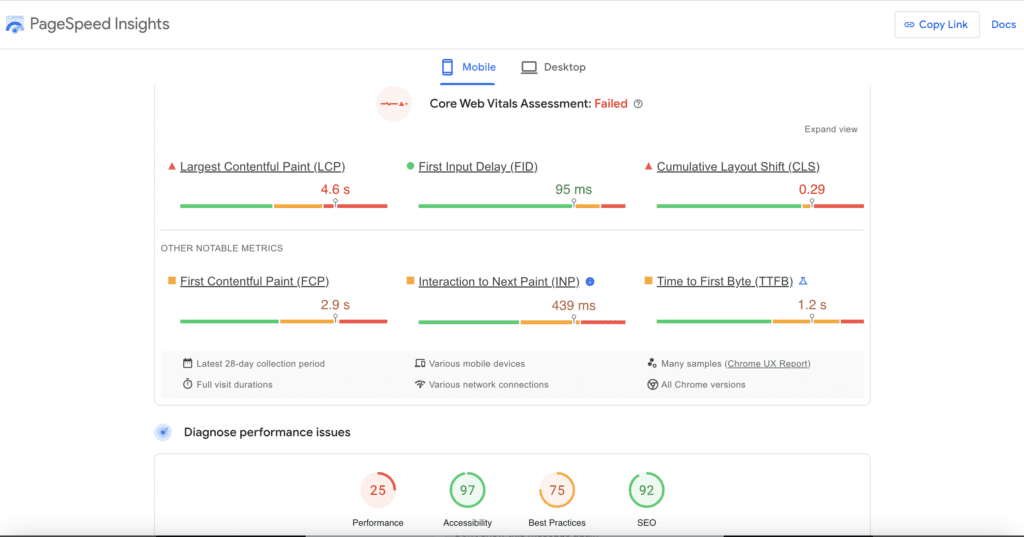
Nike.com Sayfa Hızı Testi(Bağlantı)


Nike.com Sonuçları:
İlk bayta kadar geçen süre (TTFB): 1,2 saniye > Yavaş
Hız Endeksi: 22 Saniye > Yavaş
İlk İçeriksel Boya (FCP): 6 saniye > Yavaş
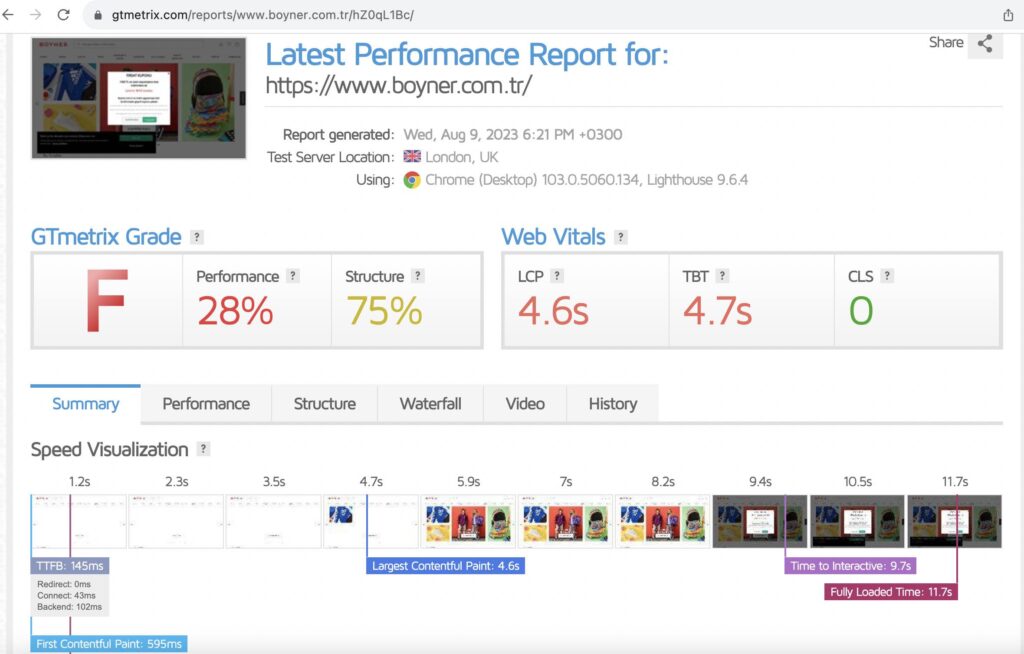
İkinci E-ticaret Örneği, Boyner.com.tr
Türk olmayan ziyaretçiler için Boyner, Türkiye’de 100’den fazla mağazası ve 5000 çalışanı olan bir perakende devi. Boyner.com.tr de WordPress backend ile birlikte Next.js kullanıyor.
Boyner.com.tr GTMetrix Testi

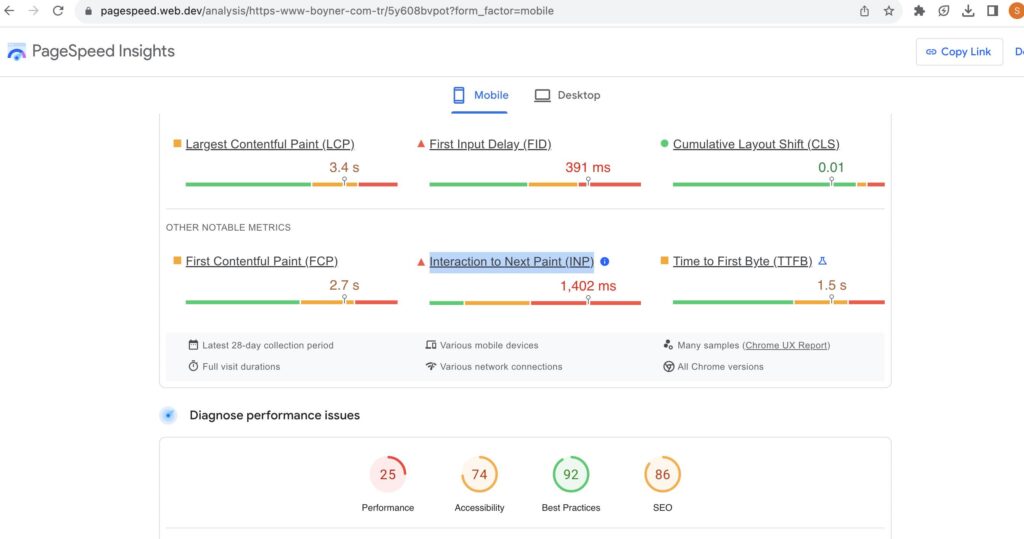
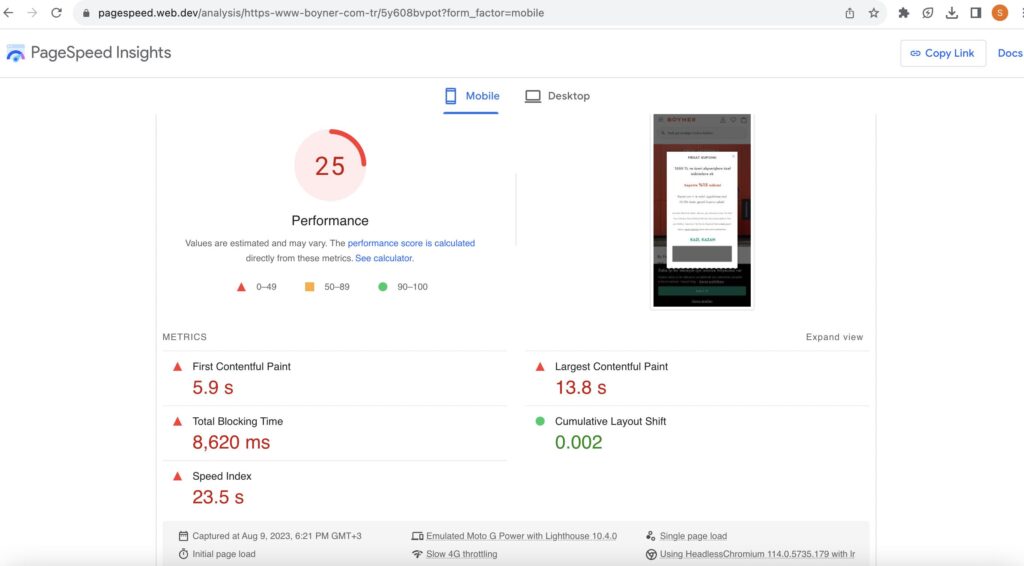
Boyner.com.tr PageSpeed Test Sonuçları(Link)


Boyner.com.tr Sonuçlar:
İlk bayta kadar geçen süre (TTFB): 1,5 saniye
Hız Endeksi: 23 Saniye
İlk İçeriksel Boya (FCP): 6 saniye
Sonuç
Bu blogu yazmayı çok uzun zaman önce istiyordum çünkü daha önce girişimimin reklam ve işletme maliyetlerini desteklemek için uzaktan geliştirici pozisyonları arıyordum. Teknik mülakatlarda React.js’in yavaşlığı hakkında yorum yaptığımda, mülakatı yapan kıdemli geliştiricilerin çoğu şok oldu. Onlara React’in yavaş olduğunu nasıl söyleyebilirim?
Bu blogu onlarla paylaşacağım ve neler olacağını göreceğiz.
- Bir StackOverflow anketinde popüler olan bir şey veya iyi rastgele çevrimiçi incelemeler sizin için en iyisi anlamına gelmez, bu nedenle projeleriniz için önemli teknik yığın kararları vermeden önce kendi testlerinizi yapın veya çevrimiçi rastgele blog yazarlarından değil gerçek uzmanlardan danışmanlık alın.
- Örneğin, E-ticaretin kralı kim? Amazon. Amazon hangi javascript kütüphanesini kullanıyor? jQuery. Teknik bilgisi olmayan okuyucular için Amazon artık sadece bir e-ticaret şirketi değil, aynı zamanda AWS markasıyla bulut işinde de yer alıyor. Şu anda dünya çapında bulut hizmetlerinde en yüksek pazar payına sahip lider konumundalar. Dolayısıyla en son teknoloji yığınlarını herkesten daha iyi biliyorlar.
- Yavaş sisteminiz MPA veya SPA mimarisiyle ilgili olmayabilir, daha ziyade onu inşa eden mühendislerin uzmanlık düzeyine bağlıdır. Bu yüzden SPA’ya atlamak yerine iki veya daha fazla kez düşünün.
- “Test 5-20 saniye gösteriyor ama bilgisayarımda iyi görünüyor.” Çağ değişti, artık mobil çağ ve web sitelerinin hızı, mobil ağ hızı üzerinden (4G Yavaş olarak adlandırılır) cep telefonlarındaki performanslarına göre kontrol ediliyor. Ve Google web sitelerini mobil hızlarına göre sıralıyor. Yani bir Wi-Fi bağlantısı üzerinden yukarıda bahsedilen siteler iyi görünebilir, ancak günümüzde web siteleri masaüstü trafiğinden çok daha fazla mobil trafik almaktadır. Bir web sitesinin hızını masaüstünde kontrol etmek eski bir uygulamadır ve şu an için bir anlamı yoktur.
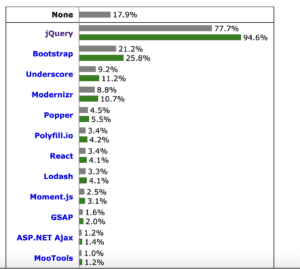
- Aslında React.js bugün 2023 yılında biledünyada en çok kullanılan javascript kütüphanesi değil. W3Tech web sitesinden gerçek kullanım yüzdelerini kontrol edebilirsiniz, yani kral hala jQuery ve React.js hala % 3-4 kullanıma sahip.

- Ama jQuery oldukça eski bir teknoloji, ne önerirsiniz? Evet, eski ama hala defacto standart. TypeScript ile kullanabileceğiniz daha hızlı ve daha modern bir şey kullanmak istiyorsanız, GitHub‘dan ücretsiz olarak indirip kullanabileceğiniz kendi kütüphanem Tay’ı geliştirdim. Tay ve kullanım örnekleri hakkında daha sonra yazacağım. Tüm projelerimde kullanıyorum ve oldukça hızlı (aslında en hızlısı). Bu basit kütüphaneyi oluşturmadan önce, bir MVC kalıbı ile iyi yapılandırılmış bir şey oluşturmayı düşündüm, ancak ciddi bir değerlendirmeden sonra, basit web siteleri ve e-ticaret siteleri için kalıtım ve MVC tasarımı gibi OOP ilkelerini kullanmanın aşırı olduğunu düşündüm. Neden mi? Burası arka uç değil ve her kod parçası ön ucunuzu yavaşlatır, bu nedenle hafif olmak, ön uç geliştirme için bir MVC yapısı kullanmaktan çok daha önemlidir.
Eğer Tay’ ın hızlı olduğunu söylüyorsam, bunun kanıtı nerede?
Girişimim için bulut hizmetlerinin satışı için özel bir e-ticaret sistemi geliştiriyorum ancak şimdilik herkese açık değil. Bu yüzden sayfayı GTMetrix ve PageSpeed ile test etmek için geçici olarak herkese açık hale getirdim. Ancak bu bir geliştirme sürümü, üretime geçmeden önce hız açısından daha da optimize edilecek bir üretim sürümü değil. Bunu sadece Tay kütüphanemden bahsettiğim için yaptım, bu yüzden sadece size bir fikir vermek için.
Sayfanın işlevselliği
- iOS tarzı bir anahtar bileşenine sahiptir (evet bileşen, daha önce de söylediğim gibi bileşen tabanlı tasarım React.js tarafından icat edilmemiştir). Bu bileşenin iki durumu var ve ayrıca sayfadaki öğeleri, o öğenin data-state özelliği için ayarlanan duruma göre gösterme-gizleme özelliğine de sahip. Ve bu geçiş kullanıldığında sayfada gösterilen fiyatlandırma değişir, temel olarak bu sayfada aylık ve yıllık fiyatlandırma arasında geçiş yapar.
- Çerez yönetimi için Tay için bir javascript sınıfı uzantısı vardır.
- Bulut hizmeti için birden fazla sunucu konumu seçebilme, yeni konum(lar) eklendiğinde paketlerin fiyatı değişir
Globaliser web sitesinin Tay ile işlevsel olduğunu göstermek için kısa bir video hazırladım.
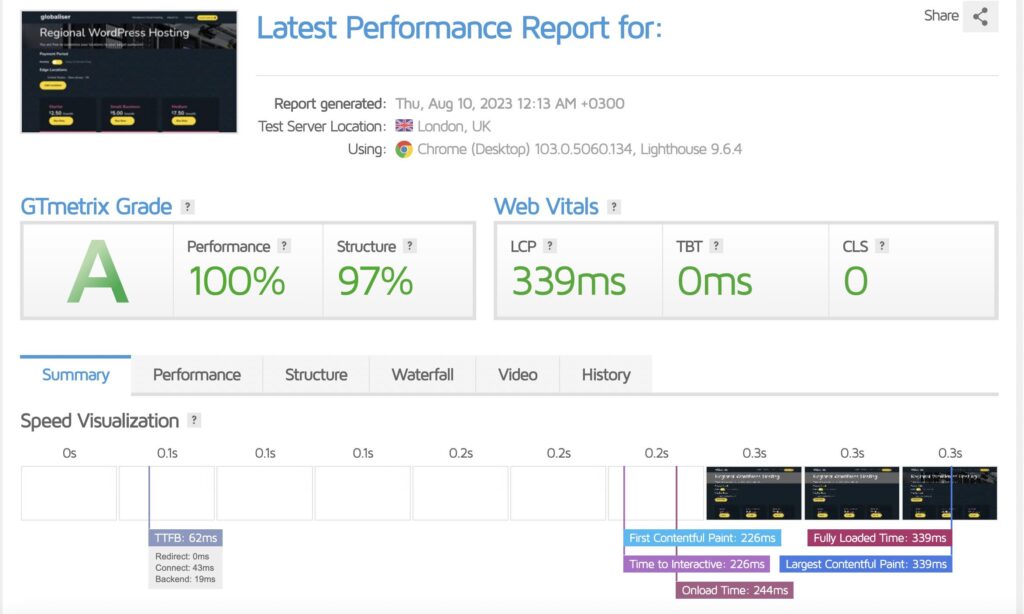
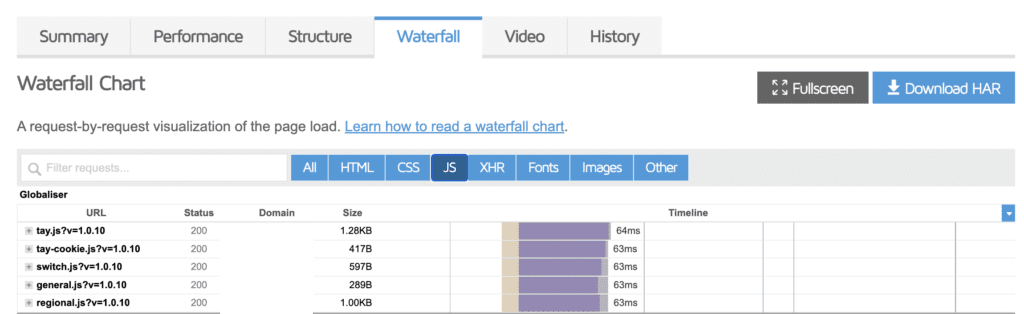
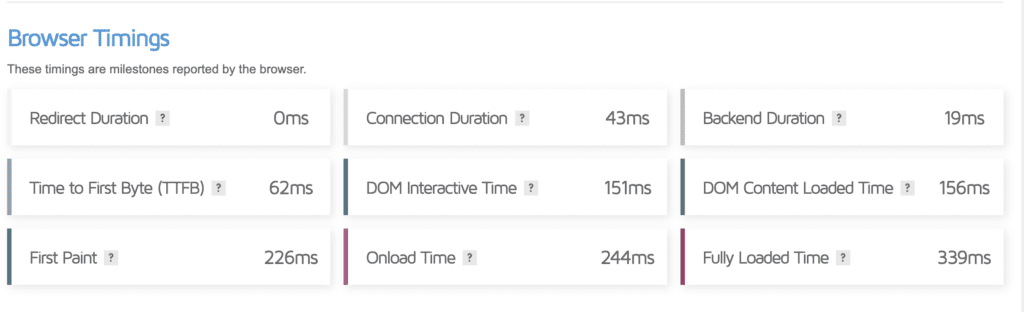
GTMetrix Test


Tay kütüphanesi dahil Tüm Javascript Dosyaları için Toplam Dosya Boyutu: 3,5KB (sıkıştırılmış) Aynı işlemi jQuery veya React.js ile yaparsanız, 35KB-45KB arasında veya daha fazla boyut bekleyebilirsiniz (sıkıştırılmış).


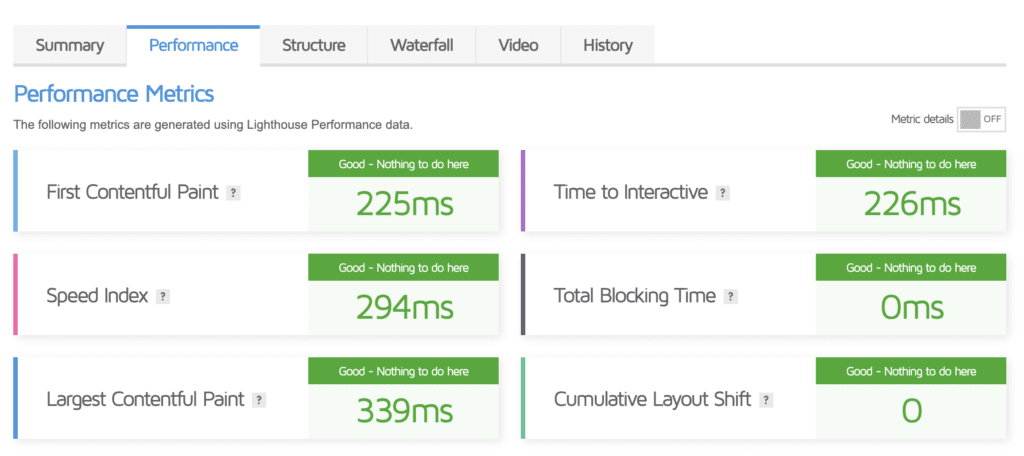
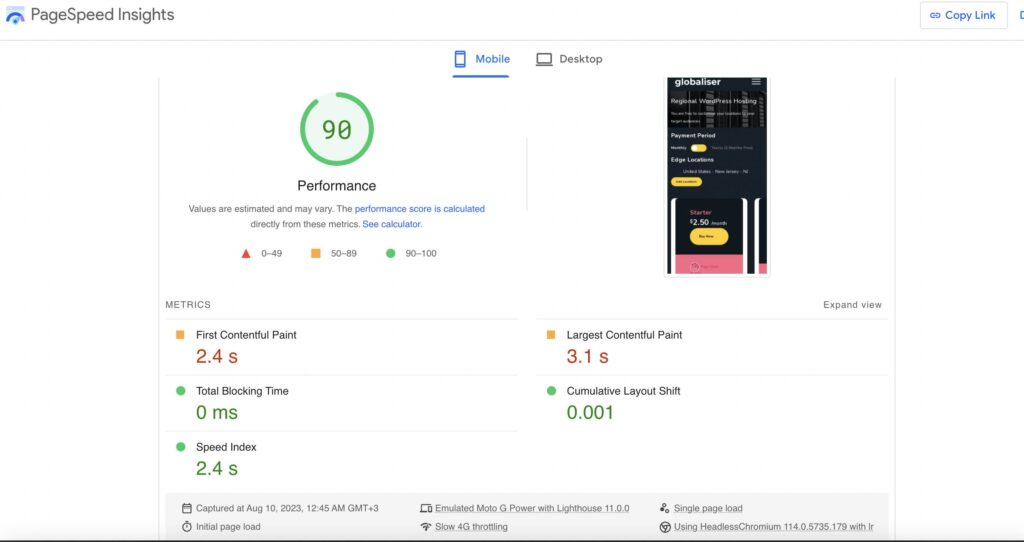
Ve PageSpeed

- React.js & Next.js kullanmak gerçekten o kadar kötü mü? Benim bakış açım hız (yükleme süresi), bu nedenle ilk yükleme süresi kritik olmayan uygulamalar için bunları istediğiniz gibi kullanabilirsiniz. Örneğin, bir oyun, kiosk uygulaması, ATM uygulaması vb. Bu uygulamalar için insanlar biraz daha bekleyebilir, ancak e-ticaret veya şirket siteleri için en hızlısını seçmelisiniz. Ayrıca, arayüzde çok fazla nesnenin değiştiği finansal uygulamalar veya büyük ölçekli tarayıcı SaaS için React.js’nin yetkin tabanlı tasarımı da iyi olabilir. Bu tam bir inceleme değil, daha ziyade hız açısından kısa bir inceleme. Hızın neden önemli olduğunu öğrenmek istiyorsanız, bu bağlantıdan kısa blogumu okuyabilirsiniz.
Globaliser Önbellek
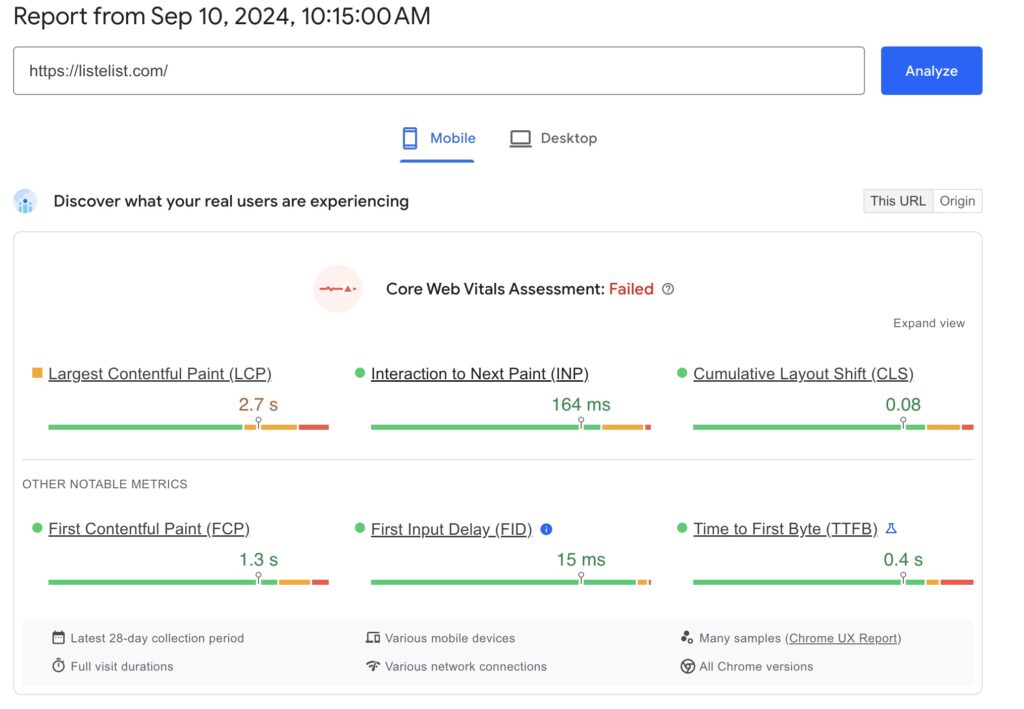
Aslında, WordPress’i mevcut çözümlerle kullanıyorsanız (WordPress için birden fazla önbellekleme eklentisi vardır) şu anda en popüler ve en hızlı olanı LightSpeed Cache’dir. Yıllar önce kendi CMS/e-ticaret sistemim için daha hızlı bir önbellekleme sistemi oluşturmuştum ve bu sistem artık WordPress siteleri için de mevcut. Tamam, tekrar soruyorum, kanıt nerede? Aylık milyonlarca sayfa görüntülemesine sahip bir site olan Listelist ile test ettik. Listelist şu anda yüksek trafiği idare etmek için iki özel sunucuyla LightSpeed Cache kullanıyor. Ortalama TTFB 1500 ms.

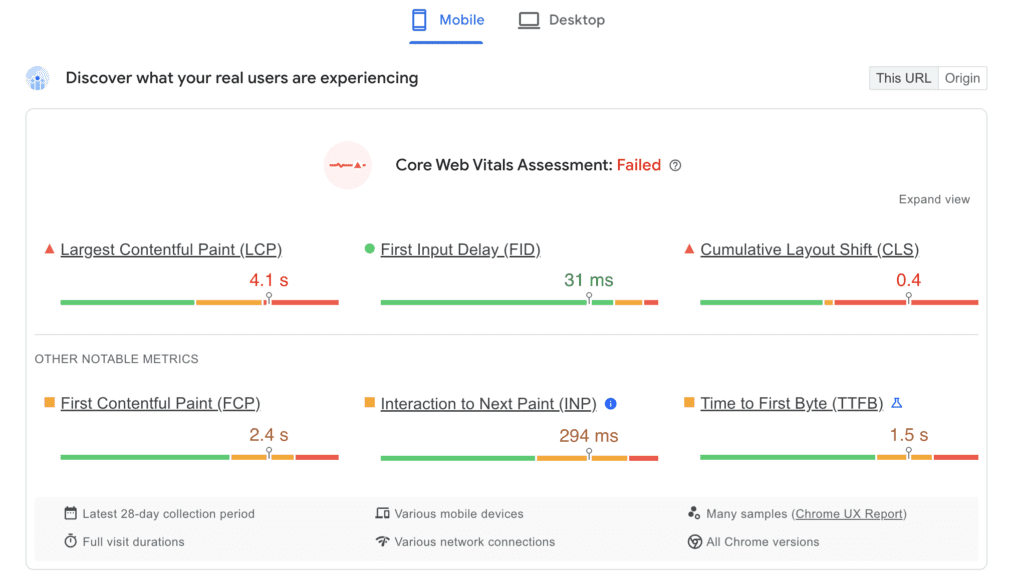
Peki Globaliser Cache’in performansı nedir?

Son sözlerim,
Teknik mülakatlardan birinde “Zuckerberg’den hızlı web uygulamaları geliştirmeyi öğrenecek seviyede değilim” demiştim
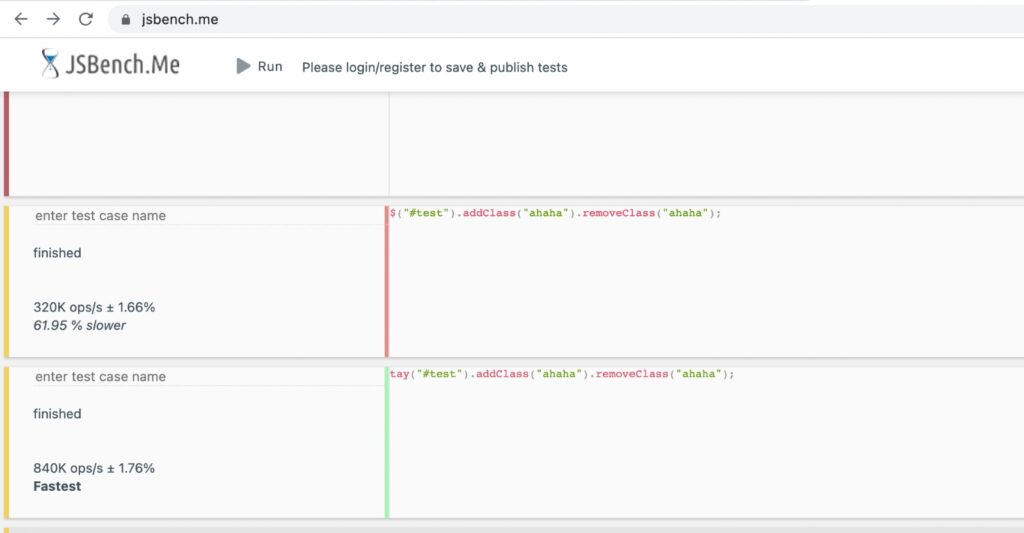
Bonus: Aynı Görevi Yapmak İçin Tay vs jQuery Hız Testi
Ancak bu yine mikro optimizasyondur. jQuery’nin hızı saniyede 320.000 işlem iken Tay’ın hızı saniyede 840.000 işlemdir.
Ama 1 / 840.000 saniye ile 1 / 320.000 saniye arasındaki farkı anlayabilecek bir insan var mı? Sanmıyorum. Ancak Tay daha hızlı dediğimde, toplam indirme boyutunun çok daha küçük olduğunu ve bunun da ön uç varlıklar için hızda bir fark yarattığını kastediyorum. Ve gerçekte, jQuery en hızlı olmak için değil, çapraz tarayıcı uyumluluğu sağlamak ve daha az yaz daha çok yap felsefesi üzerine inşa edilmiştir. Yani jQuery ve Tay arasındaki dosya boyutu farkı 25-30x civarında, bu yüzden Tay’ın daha hızlı olduğunu söylüyorum. Tay için yürütme süresi de daha hızlı olmasına rağmen, bu sadece sayılar üzerinde, hiçbir insan bu hız değişimindeki farkı göremez.

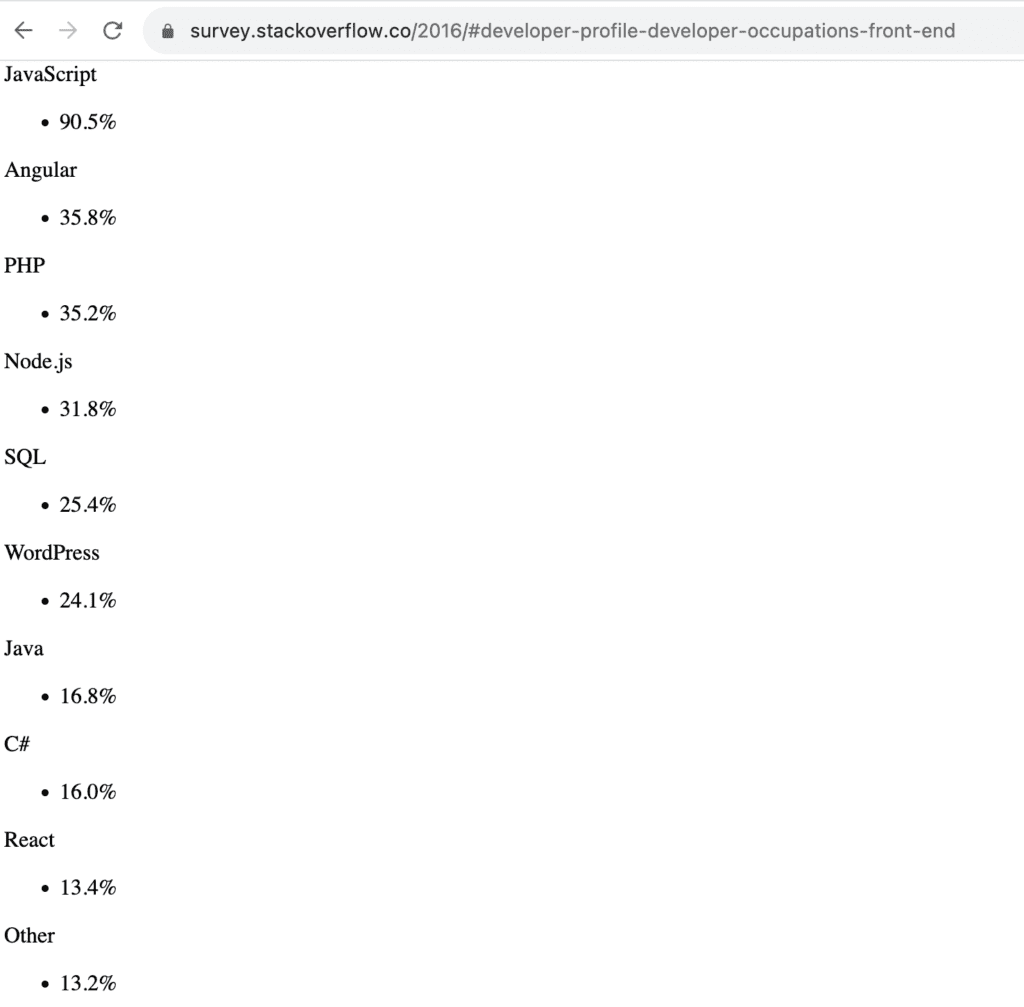
Bonus 2: Angular.js
Zamanda 2016’ya geri dönelim. StackOverflow anketinde en popüler framework hangisiydi? Angular. Google tarafından oluşturulmuştur ve MVC kullanmak gibi yazılım mimarisi açısından oldukça iyi özelliklere sahiptir, ancak hız açısından e-ticaret veya şirket web siteleri için de önerilmez. Yapı boyutu React.js ve jQuery’den 3-5 kat daha büyüktür. Ancak ön uçta MVC mimarisini kullanmayı seviyorsanız ve uygulamanın ilk yüklenme süresi çok önemli değilse Angular’ı kurumsal projelerinizde kullanabilirsiniz.