Обзор скорости безголовой электронной коммерции на Reactjs и Nextjs

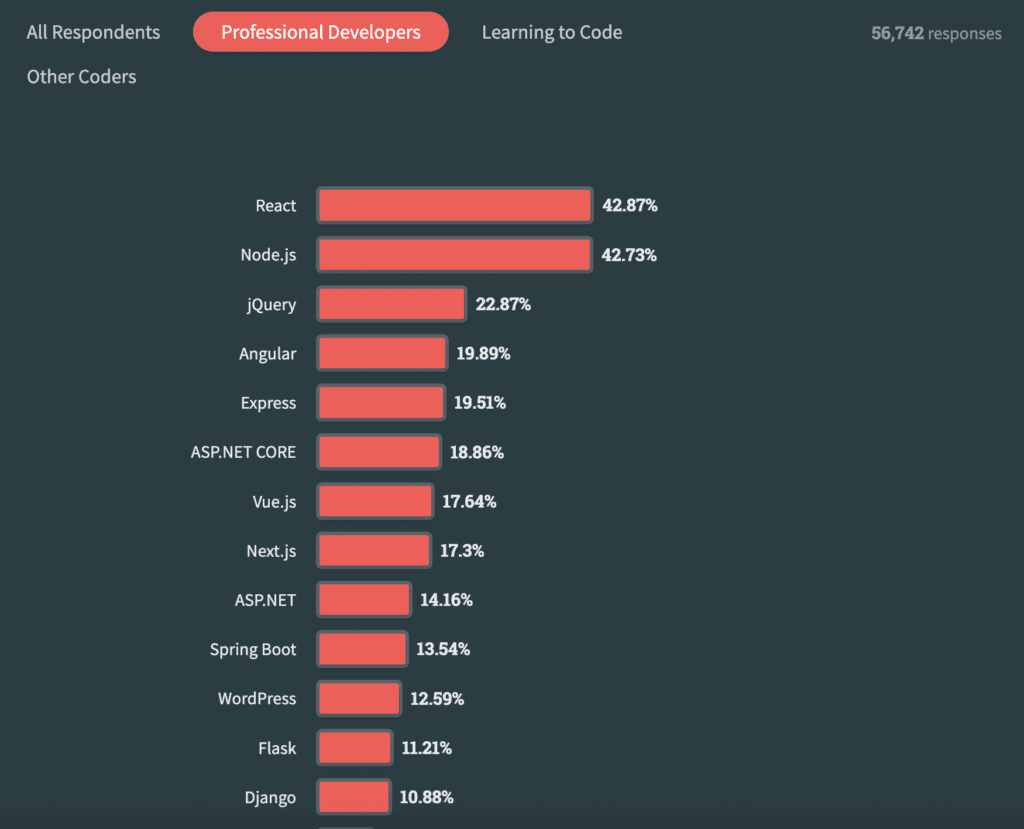
По данным StackOverflow , самой популярной технологией разработки веб-приложений в 2023 году является React js. А самым популярным фреймворком React js является Next.js.


Почему React.js популярен
- Он использует виртуальный DOM вместо прямого манипулирования DOM, и они утверждают, что это быстрее.
- Она использует компонентную архитектуру проектирования, которая основана на идее создания приложения с помощью многократно используемых компонентов.
- Управление состоянием компонентов
Более того, если вы просмотрите объявления о вакансиях в области фронтенд-разработки, то увидите, что спрос на React.js очень высок. Поэтому если вы являетесь фронтенд-разработчиком и не знаете React.js, вам будет сложнее найти работу.
Почему Next.js так популярен?
Next.js стал популярным по трем основным причинам, которых не хватает React.js
- Server Side Rendering(SSR): преобразование SPA-архитектуры приложения React.js в MPA-подобный вывод
- Генерация статических сайтов (SSG)
- Пакет и оптимизатор для статических файлов (изображения, шрифты, CSS)

Кто использует Next.js?
Nike, Twitch, Washington Post, Audible и другие на странице демонстрации Next.js.

Next.js Отзывы
Если вы посмотрите блоги в Интернете, то найдете отзывы, в которых говорится, что Next.js – это быстрый, SEO-дружественный и превосходный фронтенд-фреймворк.
Пока все хорошо? К сожалению, король голый
Next.js делает приложения React.js быстрее, но он не является основным фреймворком для быстрых веб-приложений. И я думаю, что его следует полностью избегать в электронной коммерции, медиа, проектах сайтов компаний, если важны скорость и SEO.
Почему React.js не является быстрым? Давайте рассмотрим аргументы разработчиков React.js
“Только необходимый контент будет загружаться из безголового бэкэнда”.
- В длинной форме: “React.js не загружает полную страницу при посещении другой страницы сайта, а получает данные, необходимые для загрузки второй страницы, через API-вызов к бэкенду”. Таким образом, в заявлении не говорится, что он быстро загружается, а говорится, что он быстро загружается, если вы переходите на вторую страницу на сайте. Таким образом, они утверждают, что превосходят по скорости многостраничные приложения (MPA). Но в действительности MPA-приложения также не загружают все статические активы на второй странице, если они были загружены при первом посещении. Статические активы сайтов уже кэшируются браузером для следующего использования в течение определенного времени (1-12 месяцев). Таким образом, разница между SPA и MPA минимальна и может относиться к микрооптимизации, в которую вы вкладываете больше, но получаете меньше. В веб-приложениях/сайтах скорость означает начальное время загрузки и начальное состояние интерактивности для пользователя при использовании приложения или сайта, а не для посещения второй страницы.
“Разделив front-end и back-end, вы получите высокомасштабируемое решение”.
- Да. Но проблема масштабирования уже решена много лет назад в веб-приложениях, и вам не нужен SPA-фреймворк для масштабирования ваших приложений.
Отлично, а где доказательства? Тесты на скорость расскажут научную правду.
Тестирование скорости веб-страниц было придумано за много лет до появления React.js. Один из старейших – webpagetest.org, второй промышленный стандарт – GTMetrix, который позволяет тестировать сайт из разных точек мира, и, наконец, Google также создал инструмент для тестирования скорости сайтов, который называется PageSpeed Insights. Поэтому я проведу простые тесты с помощью этих стандартных инструментов тестирования, чтобы показать, насколько медленными являются сайты на react.js и next.js.
Первый пример электронной коммерции: Nike.com, использующий Next.js
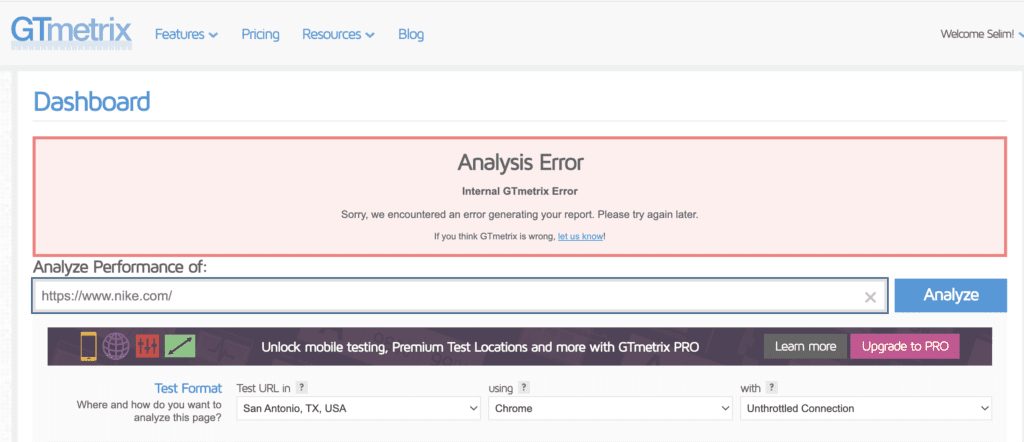
Nike.com на GTMetrix: Fail
Не удалось даже протестировать сайт.

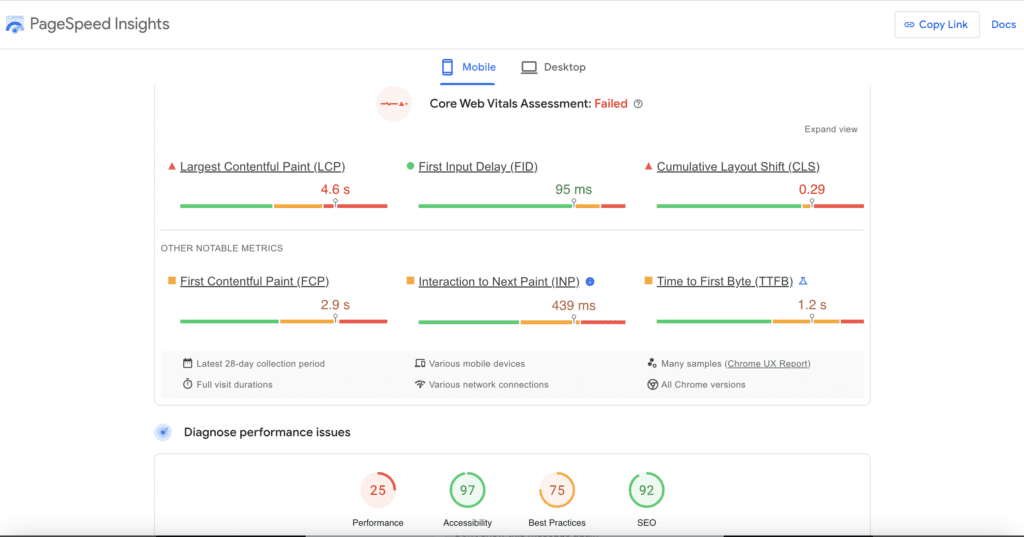
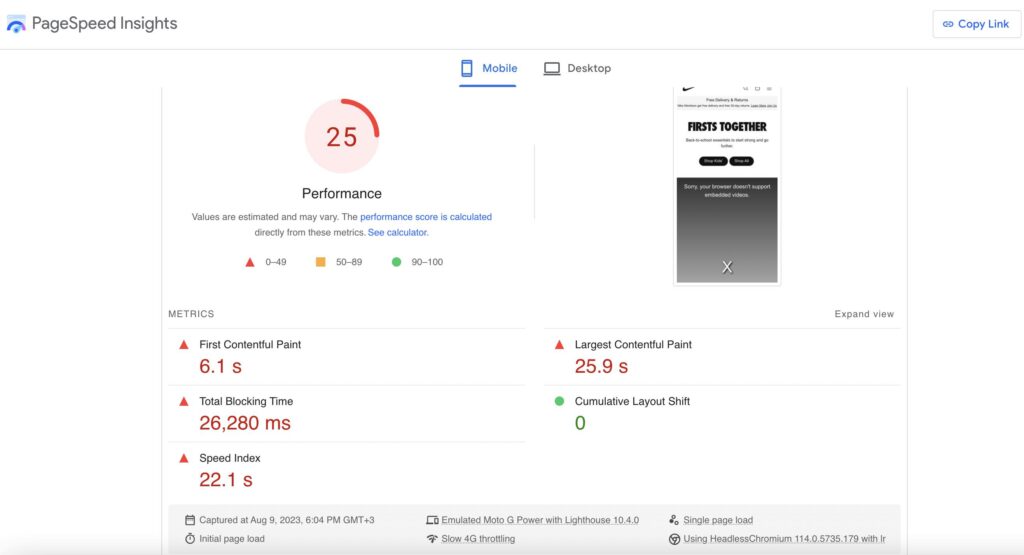
Nike.com PageSpeed Test(ссылка)


Результаты Nike.com:
Время до первого байта (TTFB): 1,2 секунды > Медленный
Индекс скорости: 22 секунды > Медленно
Первая содержательная краска (FCP): 6 секунд > Медленно
Второй пример электронной коммерции, Boyner.com.tr
Для нетурецких посетителей: Boyner – это гигант розничной торговли в Турции, имеющий более 100 магазинов и 5000 работников в Турции. Boyner.com.tr также использует Next.js вместе с бэкендом WordPress.
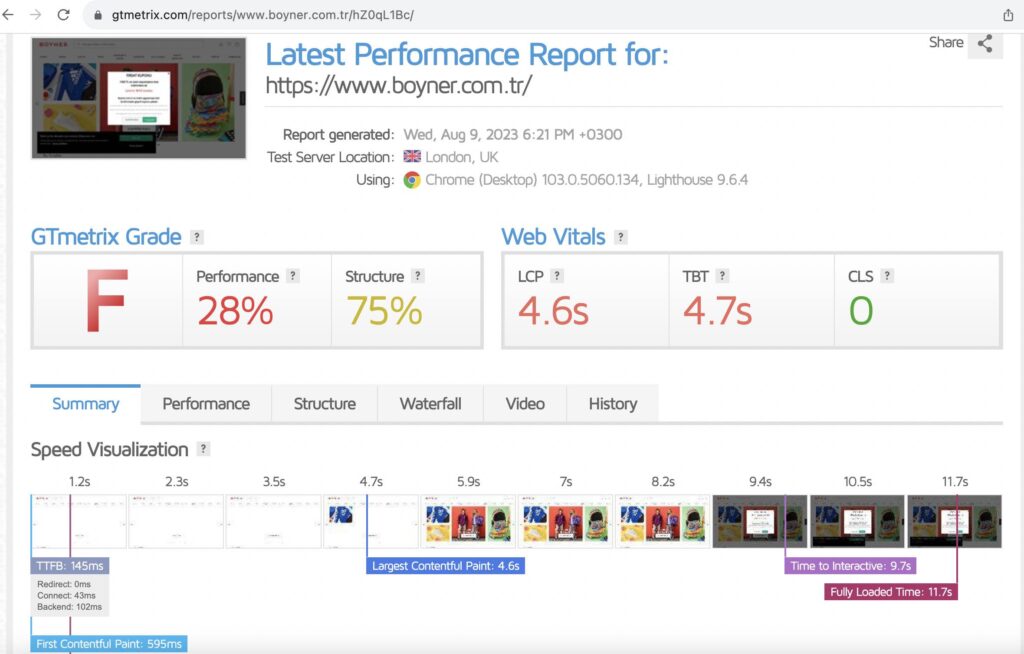
Boyner.com.tr Тест GTMetrix

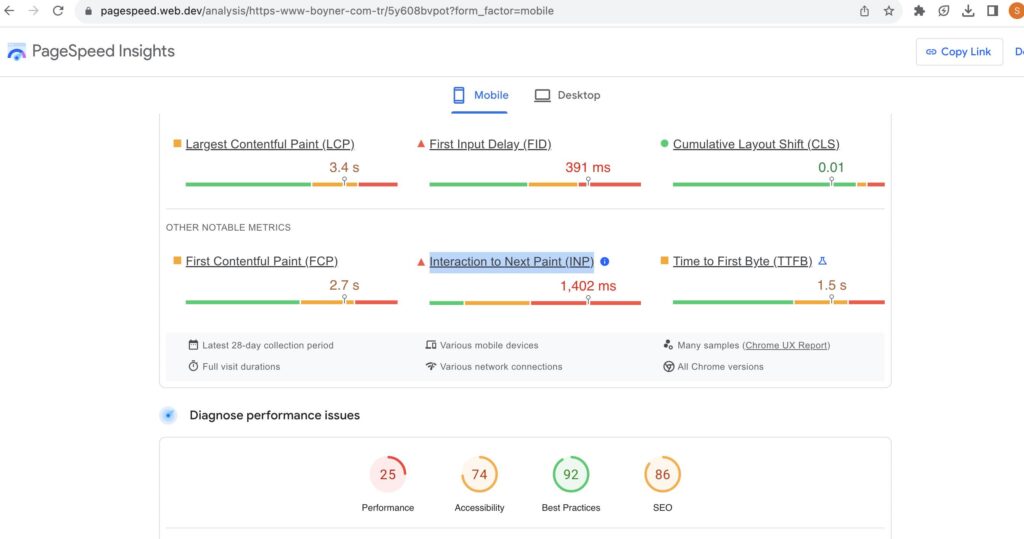
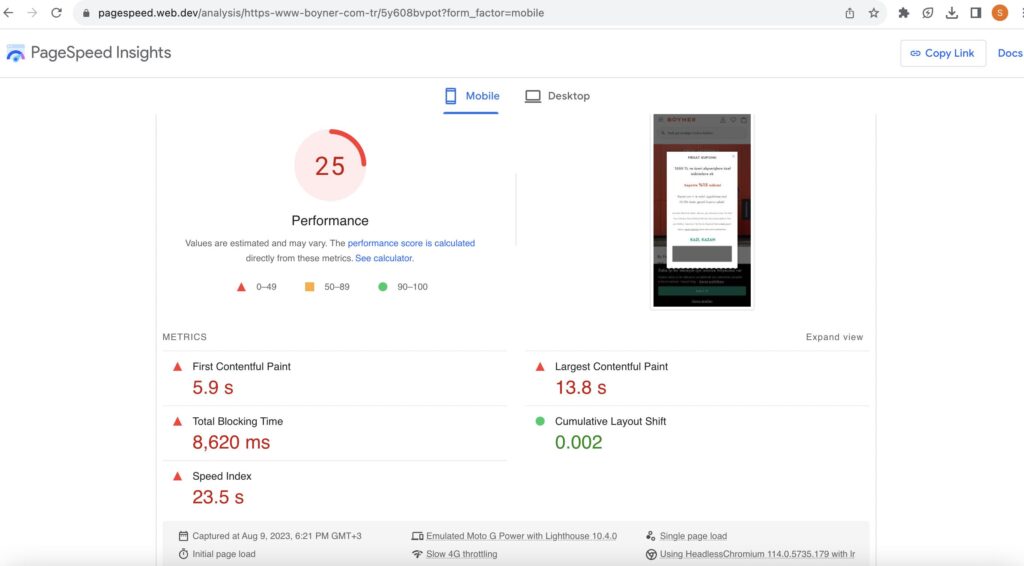
Результаты PageSpeed теста Boyner.com.tr(Ссылка)


Boyner.com.tr Результаты:
Время до первого байта (TTFB): 1,5 секунды
Индекс скорости: 23 секунды
Первая содержательная краска (FCP): 6 секунд
Заключение
Я хотел написать этот блог довольно давно, так как ранее я искал вакансии удаленных разработчиков, чтобы поддержать рекламу и текущие расходы моего стартапа. И на технических собеседованиях, когда я высказал свое мнение о медлительности React.js, большинство старших разработчиков, проводящих собеседование, были в шоке. Как я могу сказать им, что React медленный?
- То, что популярно в опросе StackOverflow или в хороших случайных отзывах в Интернете, не делает ничего лучшим для вас, поэтому проводите собственное тестирование, прежде чем принимать важные решения по техническому стеку для ваших проектов, или получайте консультации у настоящих экспертов, а не у случайных блогеров в Интернете.
- Например, кто является королем электронной коммерции? Amazon. Какую библиотеку javascript использует Amazon? jQuery. Для нетехнических читателей Amazon – это уже не только компания, занимающаяся электронной коммерцией, но и облачный бизнес с брендом AWS. Сейчас это лидер с самой большой долей рынка облачных услуг по всему миру. Поэтому они знают о новейших технологических стеках лучше, чем кто-либо другой.
- Ваша медленная система может быть не связана с архитектурой MPA или SPA, а скорее зависит от уровня квалификации инженеров, которые ее построили. Поэтому, прежде чем переходить на SPA, подумайте дважды или больше.
- “Тест показывает 5-20 секунд, но на моем компьютере все выглядит нормально”. Эпоха изменилась, теперь это мобильная эпоха, и скорость веб-сайтов проверяется по их производительности на мобильных телефонах по скорости мобильной сети (которая называется 4G Slow). И Google ранжирует сайты в соответствии с их мобильной скоростью. Так что при подключении к Wi-Fi вышеупомянутые сайты могут выглядеть нормально, но в настоящее время эти сайты получают гораздо больше мобильного трафика, чем десктопного. Проверка скорости работы сайта на настольном компьютере – это старая практика, которая на данный момент не имеет смысла.
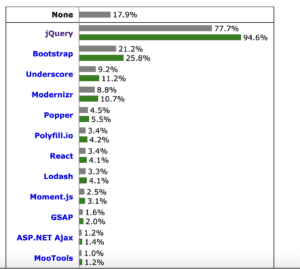
- На самом деле, React.js не является самой используемой библиотекой javascript в мире даже сегодня, в 2023 году. Вы можете проверить реальные проценты использования с сайта W3Tech, так что королем по-прежнему является jQuery, а React.js все еще имеет 3-4% использования.

- Но jQuery – довольно старая технология, что вы можете посоветовать? Да, она старая, но все еще является стандартом дефакто. Если вы хотите использовать что-то более быстрое и современное, что можно использовать с TypeScript, я разработал свою собственную библиотеку Tay, которую можно бесплатно скачать и использовать на GitHub. Подробнее о Tay и примерах использования я напишу позже. Я использую ее во всех своих проектах, и она довольно быстрая (фактически самая быстрая). Перед созданием этой простой библиотеки я думал о том, чтобы создать что-то хорошо структурированное с помощью паттерна MVC, но после серьезных размышлений я решил, что для простых сайтов и сайтов электронной коммерции использовать принципы ООП, такие как наследование и дизайн MVC, – это излишество. Почему? Это не бэкэнд, и каждый кусочек кода делает ваш фронтэнд медленнее, поэтому быть легковесным гораздо важнее, чем использовать структуру MVC для разработки фронтэнда.
Если я утверждаю, что Тэй быстрая, то где доказательства?
Я разрабатываю пользовательскую систему электронной коммерции для продажи облачных услуг для своего стартапа, но пока она не является публичной. Поэтому я временно сделал ее публичной, чтобы протестировать страницу через GTMetrix и PageSpeed. Но это версия для разработки, а не для производства, которая будет дополнительно оптимизирована для скорости, прежде чем попасть в производство. Я просто сделал это, когда упоминал свою библиотеку Tay, так что это просто для того, чтобы дать вам представление.
Функциональность страницы
- В нем есть компонент-переключатель в стиле iOS (да, компонент, как я уже говорил, основанный на компонентах дизайн не был изобретен React.js). Этот компонент имеет два состояния, а также функцию показа-скрытия элементов на странице в соответствии с состоянием, установленным для свойства data-state этого элемента. А цены, отображаемые на странице, меняются, когда используется этот переключатель, в основном он переключает месячные и годовые цены на этой странице.
- В нем есть расширение класса Javascript для Tay для управления файлами cookie.
- Возможность выбора нескольких мест расположения серверов для облачного сервиса, цена пакетов меняется при добавлении нового места (мест)
Я создал короткий видеоролик, чтобы показать, как функционирует сайт Globaliser с помощью Tay.
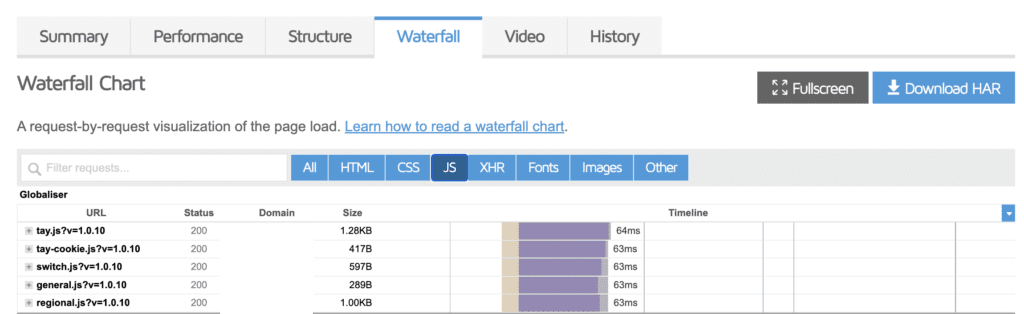
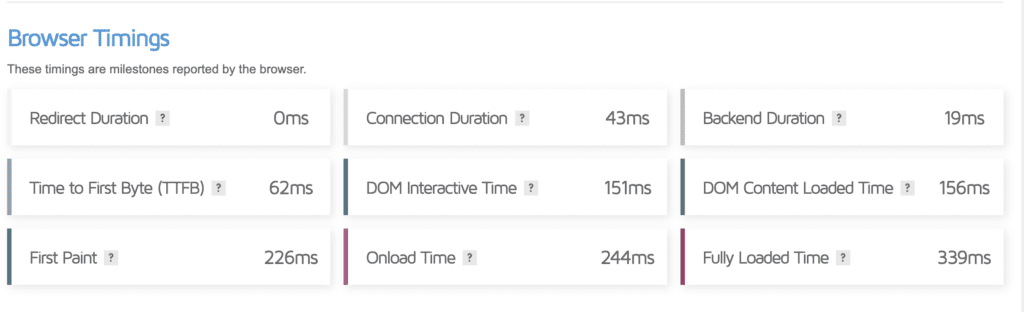
Тест GTMetrix


Общий размер файлов для всех Javascript-файлов, включая библиотеку Tay: 3,5 КБ (в сжатом виде). Если вы сделаете то же самое с jQuery или React.js, вы можете ожидать от 35 КБ до 45 КБ или больше (в сжатом виде).


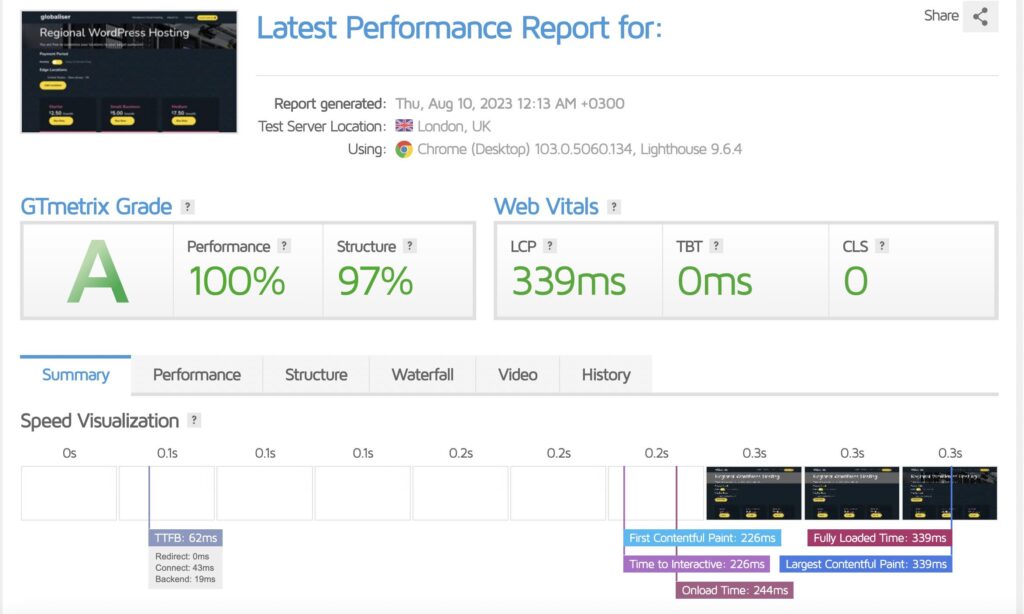
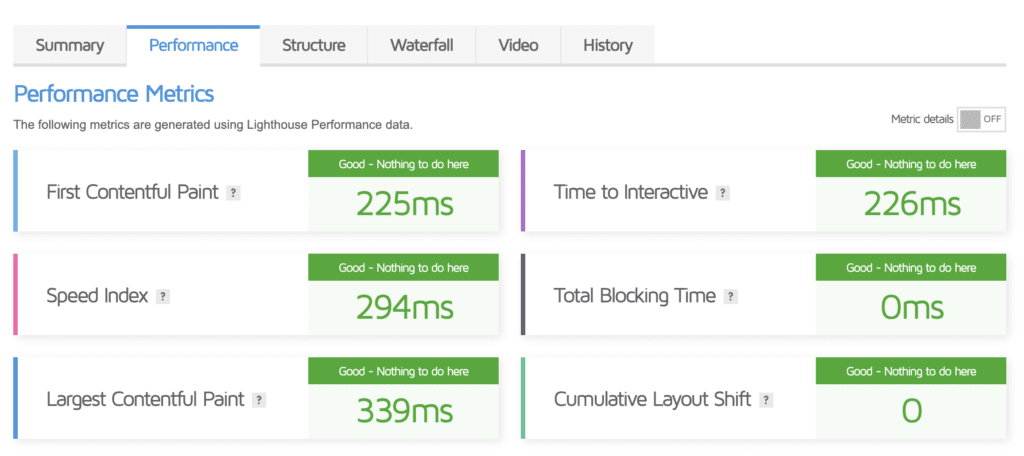
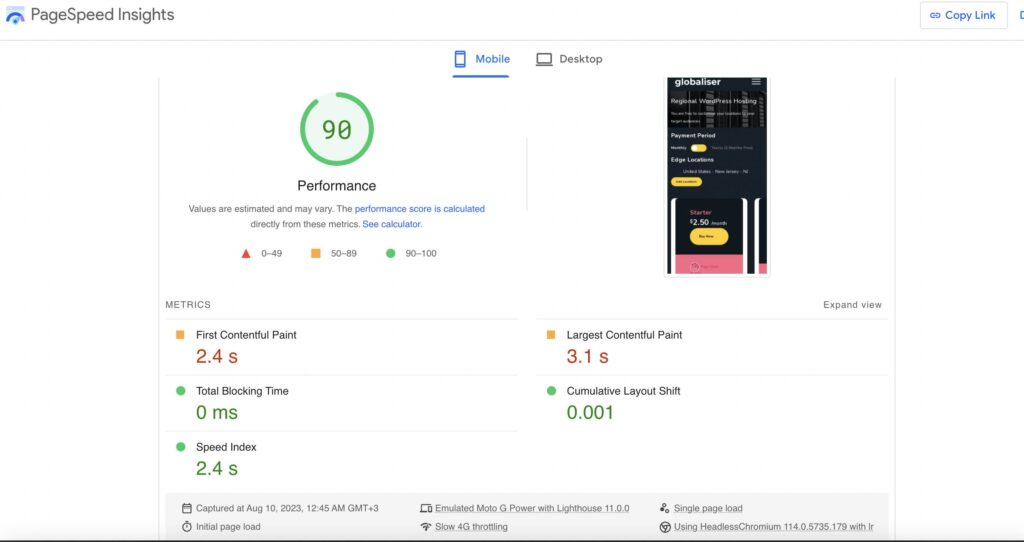
И PageSpeed

- Действительно ли так плохо использовать React.js и Next.js? Моя точка зрения – это скорость (время загрузки), поэтому для приложений начальное время загрузки не критично, вы можете использовать их по своему усмотрению. Например, для игры, приложения для киоска, банкомата и т. д. Для этих приложений люди могут подождать еще немного, но для электронной коммерции или сайтов компаний стоит выбрать самый быстрый вариант. Кроме того, для финансовых приложений или масштабных браузерных SaaS, в интерфейсе которых меняется слишком много объектов, грамотный дизайн React.js тоже может быть хорош. Это не полный обзор, а скорее краткий обзор с точки зрения скорости. Если вы хотите узнать, почему скорость важна, вы можете прочитать мой краткий блог по этой ссылке.
Глобализация кэша
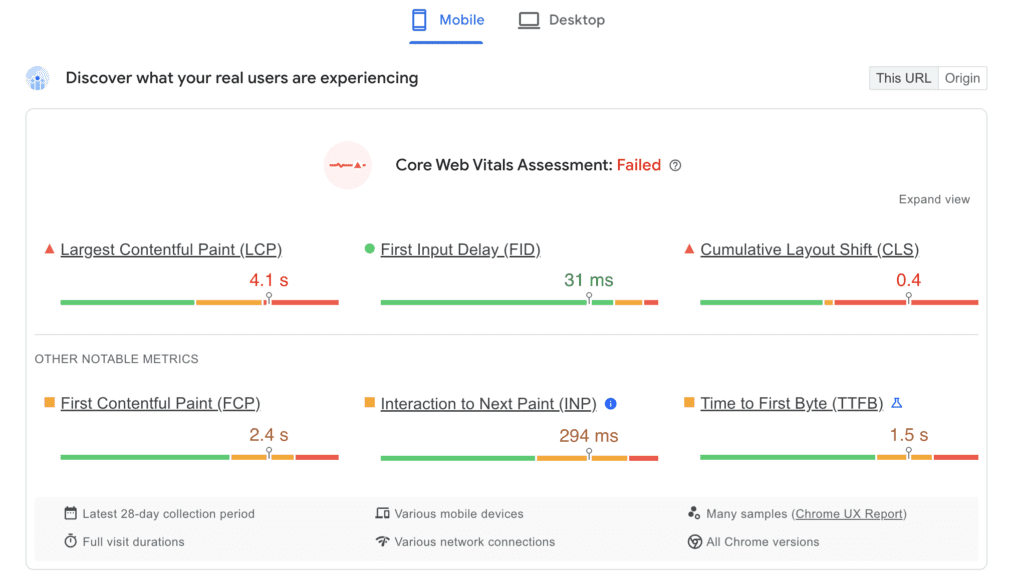
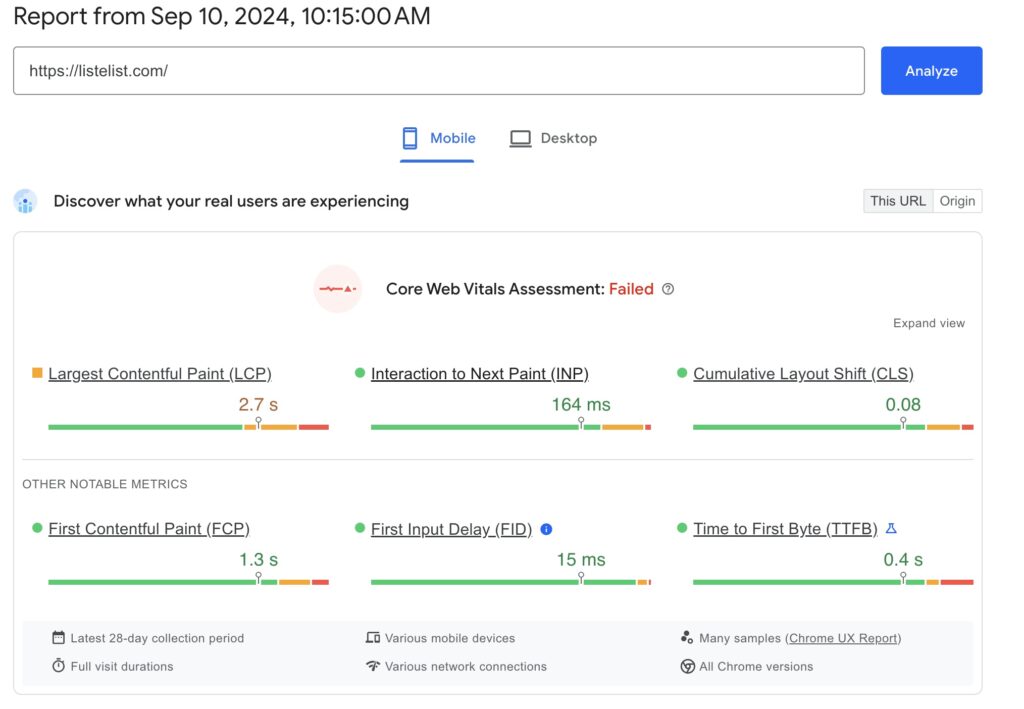
На самом деле, если вы используете WordPress с существующими решениями (существует множество плагинов кэширования для WordPress), то в настоящее время самым популярным и быстрым из них является LightSpeed Cache. А я создал более быструю систему кэширования много лет назад для своей собственной системы CMS/e-commerce , которая теперь доступна и для сайтов WordPress. И снова, где доказательства? Мы протестировали его на сайте Listelist, который имеет миллионы ежемесячных просмотров страниц. Listelist в настоящее время использует LightSpeed Cache с двумя выделенными серверами для обработки высокого трафика. Но кэширование работает непоследовательно, поэтому их средний TTFB составляет 1500 мс. И около 300-500 мс при попадании в кэш.

Какова же производительность Globaliser Cache?

Последние слова,
На одном из технических собеседований я сказал, что “я не на том уровне, чтобы учиться у Цукерберга разработке быстрых веб-приложений”.
Примечание: я не ограничивал скорость интернета в тестах GTMetrix, поэтому цифры, которые вы видели, относятся к общим тестам скорости домашнего интернета, а тесты PageSpeed – только к мобильным тестам. Все цифры, которые я написал, относятся к мобильным скоростям, я не комментировал скорости настольных компьютеров. Они приведены просто для справки.
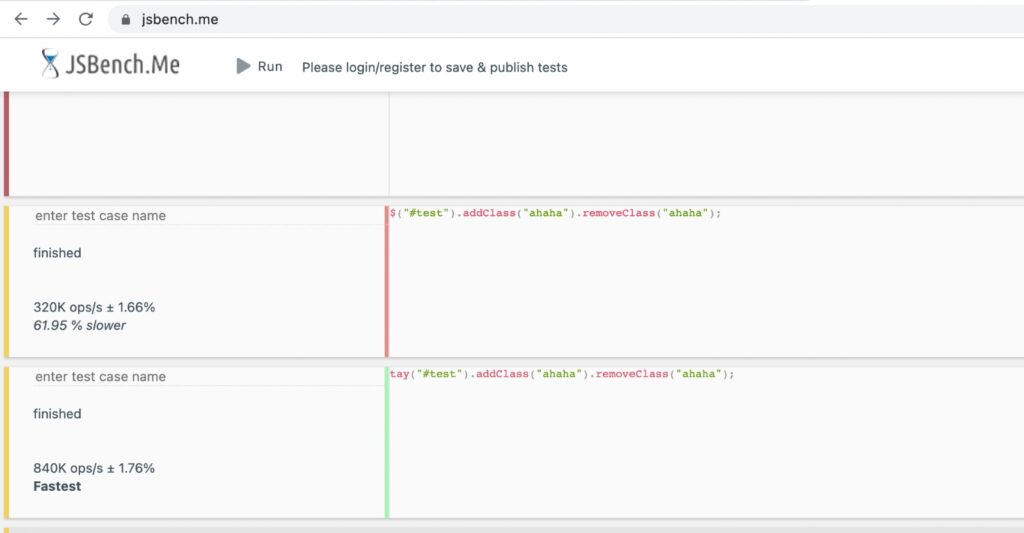
Бонус: тест на скорость выполнения одной и той же задачи между Tay и jQuery
Но это опять же микрооптимизация. Скорость jQuery составляет 320 000 операций в секунду, в то время как скорость Tay– 840 000 операций в секунду.
Но разве есть человек, который способен понять разницу между 1 / 840 000 секунды и 1 / 320 000 секунды? Думаю, нет. Но когда я говорю, что Tay быстрее, я имею в виду, что общий размер загрузки значительно меньше, что влияет на скорость загрузки фронтенд-ресурсов. На самом деле, jQuery создавался не для максимальной скорости, а для обеспечения кроссбраузерной совместимости и принципа “пиши меньше, делай больше”. Разница в размере файла между jQuery и Tay составляет около 25-30 раз, поэтому я и говорю, что Tay быстрее. Хотя время исполнения Tay также быстрее, это всего лишь цифры, и никакой человек не сможет заметить разницу в изменении этой скорости.⬤

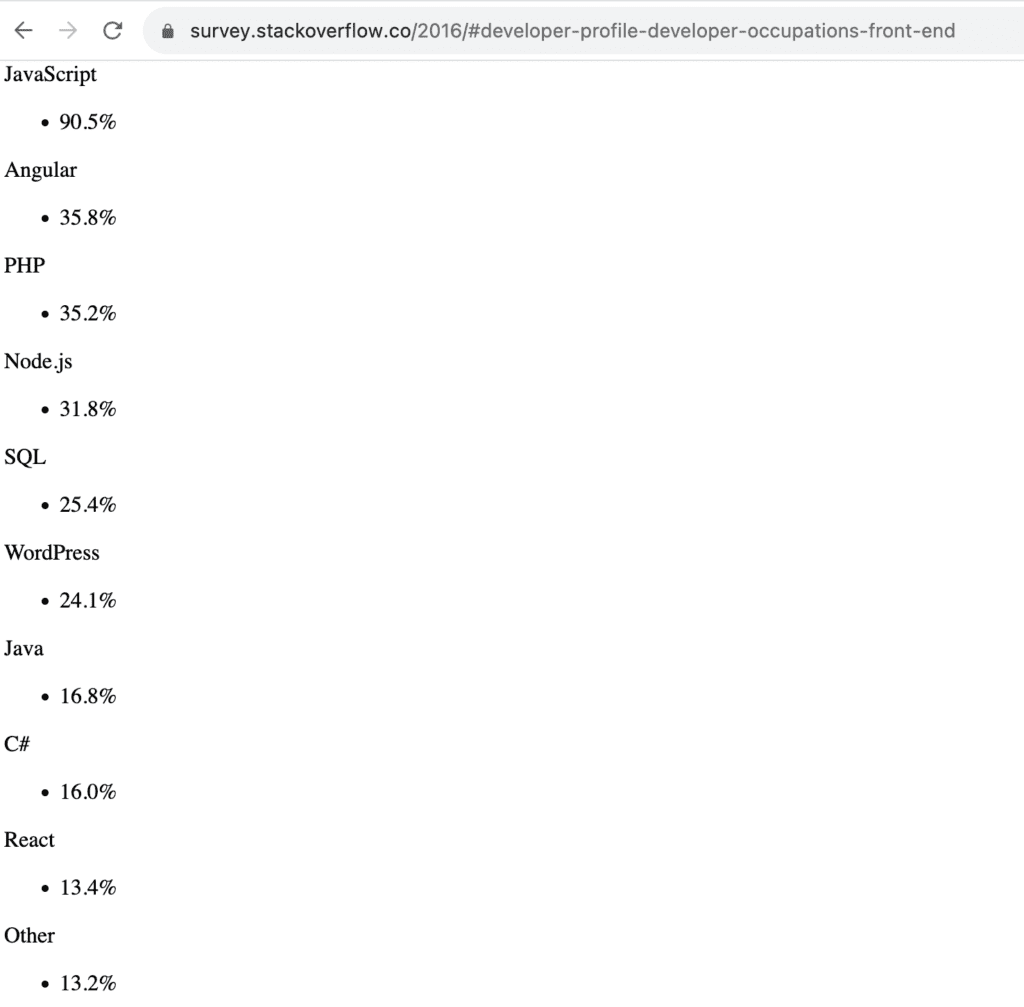
Angular.js — это бонусный вариант №2!
Вернёмся в 2016 год. Какой фреймворк был самым популярным в опросе StackOverflow? Angular. Он создан Google и имеет довольно хорошие возможности с точки зрения архитектуры программного обеспечения, например, использование MVC. Однако с точки зрения скорости он также не рекомендуется для сайтов электронной коммерции или корпоративных сайтов. Размер сборки Angular в 3-5 раз больше, чем у React.js и jQuery. Но вы можете использовать Angular в своих корпоративных проектах, если вам важна архитектура MVC на фронтенде и если время первой загрузки приложения не столь критично.