Reactjs & Nextjs ヘッドレスEコマースのスピードレビュー

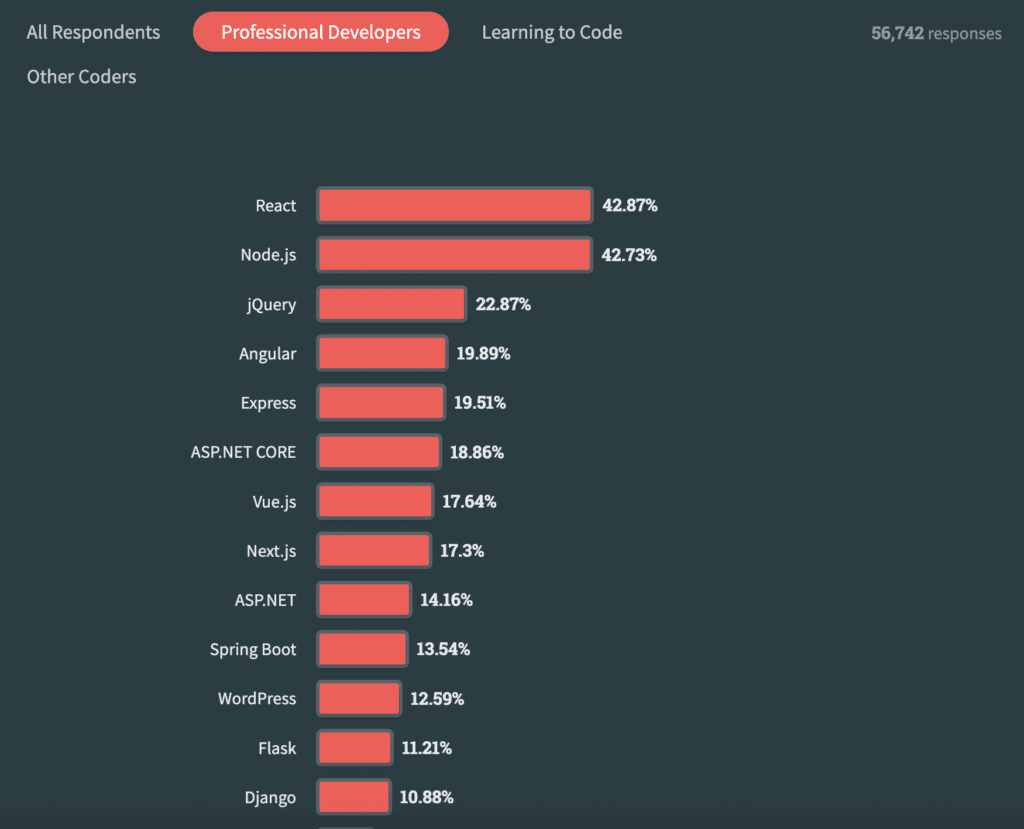
StackOverflowによると、2023年に最も人気のあるウェブアプリケーション開発技術はReact jsだ。 そして、最も人気のあるReact jsフレームワークはNext.jsだ。


React.jsが人気の理由
- これは、DOMを直接操作する代わりに仮想DOMを使用するもので、この方が高速だと主張している。
- 再利用可能なコンポーネントでアプリケーションを作成するという考え方に基づく、コンポーネント・ベースの設計アーキテクチャを採用している。
- コンポーネントの状態管理
さらに、フロントエンド開発の求人情報をチェックすると、React.jsの需要が非常に高いことがわかります。 そのため、あなたがフロントエンド開発者でReact.jsを知らない場合、仕事を見つけるのが難しくなるかもしれません。
なぜNext.jsが人気なのか?
Next.jsが普及したのは、React.jsに欠けている次の3つの主な理由からである。
- サーバー・サイド・レンダリング(SSR):React.jsアプリのSPAアーキテクチャをMPAライクな出力に変換する
- 静的サイト生成(SSG)
- 静的ファイル(画像、フォント、CSS)のバンドルとオプティマイザ

誰がNext.jsを使っているのか?
Nike、Twitch、Washington Post、Audibleなどが Next.jsのショーケースページに掲載されている。

Next.jsのレビュー
ネット上のブログを見ると、Next.jsは高速でSEOフレンドリー、優れたフロントエンドフレームワークだというレビューがあります。
ここまでは良かったか? 残念ながら、王は裸だ
Next.jsはReact.jsアプリを高速化するが、高速なウェブアプリケーションのためのフレームワークではない。 また、 スピードとSEOを重視するなら、eコマース 、 メディア、企業ウェブサイトのプロジェクトでは完全に避けるべきだと思います。
なぜReact.jsは速くないのか? React.js開発者の主張を見てみよう。
“必要なコンテンツだけがヘッドレスバックエンドからロードされる”
- 簡単に言うと 「React.jsは、ウェブサイト内の別のページにアクセスしたときに全ページをロードするのではなく、バックエンドへのAPIコールによって2ページ目にロードするのに必要なデータを取得する」。 つまり、この声明は読み込みが速いとは言っておらず、ウェブサイトの 2ページ目に移動した場合に速いと言っているのだ。 つまり、マルチページアプリケーション(MPA)よりも優れたスピードであると主張しているのだ。 しかし実際には、MPAアプリケーションも、最初の訪問で読み込まれた静的アセットが2ページ目にすべて読み込まれるわけではありません。 ウェブサイトの静的アセットは、決められた時間(1~12ヶ月)、次の使用のためにブラウザによってすでにキャッシュされている。 そのため、SPAとMPAの違いはごくわずかであり、より多くの投資を行うが、その最適化から得られるものは少ないというマイクロ最適化に陥る可能性がある。 ウェブアプリケーションやウェブサイトにおいて、スピードとは、ユーザーがアプリやウェブサイトを使用するための最初のロード時間やインタラクティブな初期状態を意味し、2ページ目の訪問を意味するものではない。
「フロントエンドとバックエンドを分離することで、スケーラビリティの高いソリューションが実現します。
- しかし、Webアプリケーションのスケーリング問題は何年も前に解決済みであり、アプリケーションのスケーリングにSPAフレームワークは必要ない。
素晴らしい。 スピードテストが科学的真実を教えてくれる。
Webページのスピードテストは、React.jsが発明される何年も前に発明された。 最も古いものの1つはwebpagetest.orgであり、2番目の業界標準はGTMetrixで、世界中のさまざまな場所からウェブサイトをテストすることができ、最後に、GoogleもPageSpeed Insightsと呼ばれるウェブサイトの速度をテストするツールを構築しました。 だから私はreact.jsとnext.jsのサイトがどのように遅いかを示すために、これらの業界標準のテストツールで簡単なテストを行います。
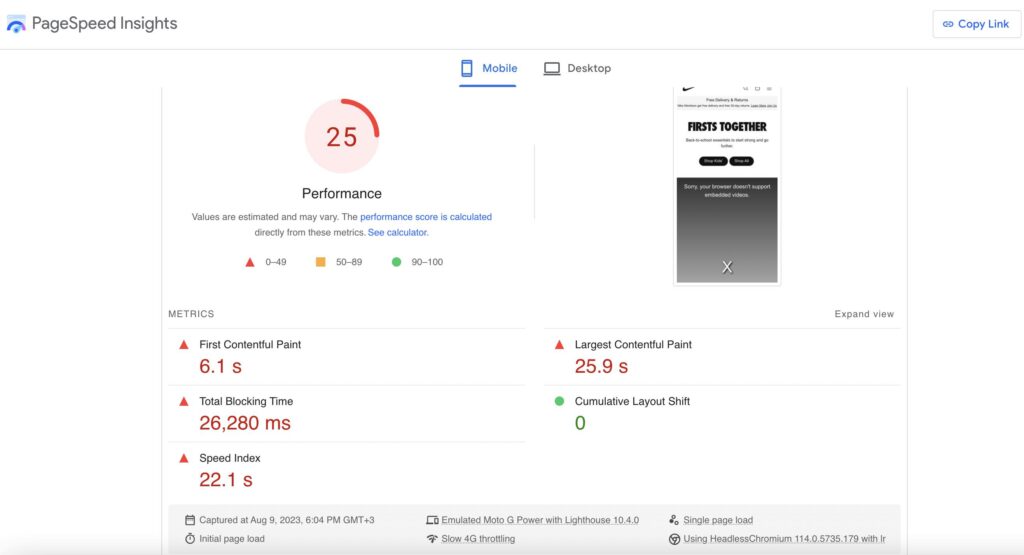
最初のEコマースの例: Next.jsを使用したNike.com
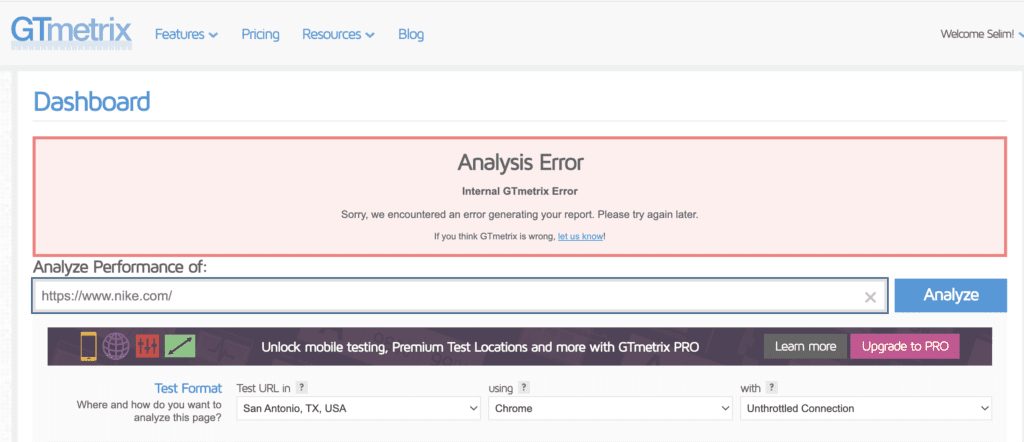
GTMetrixのNike.com: 失敗
サイトをテストすることさえできなかった。

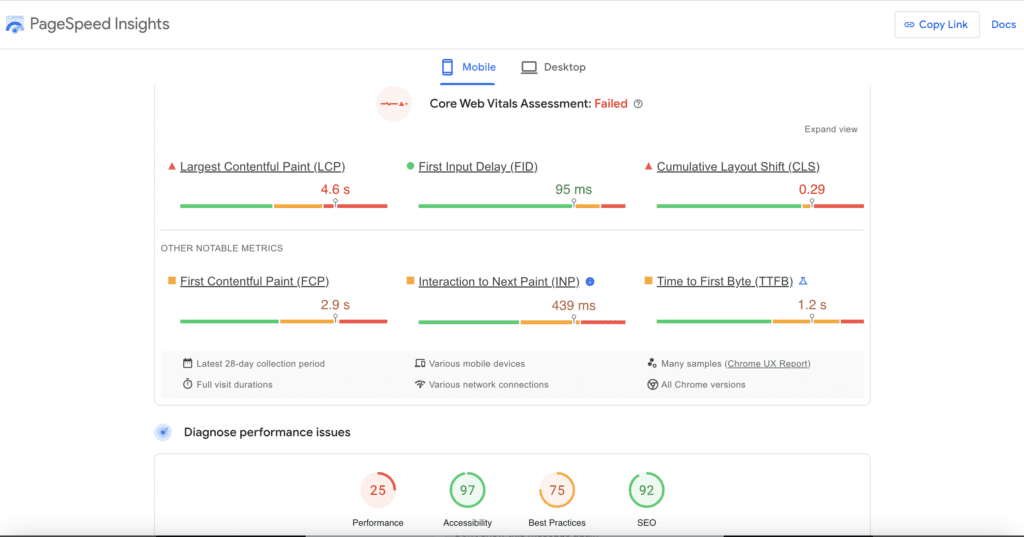
Nike.comページスピード・テスト(リンク)


Nike.comの結果:
最初のバイトまでの時間(TTFB):1,2秒 > 遅い
スピード指数:22秒 > スロー
ファーストコンテントフルペイント(FCP): 6秒 > ゆっくり
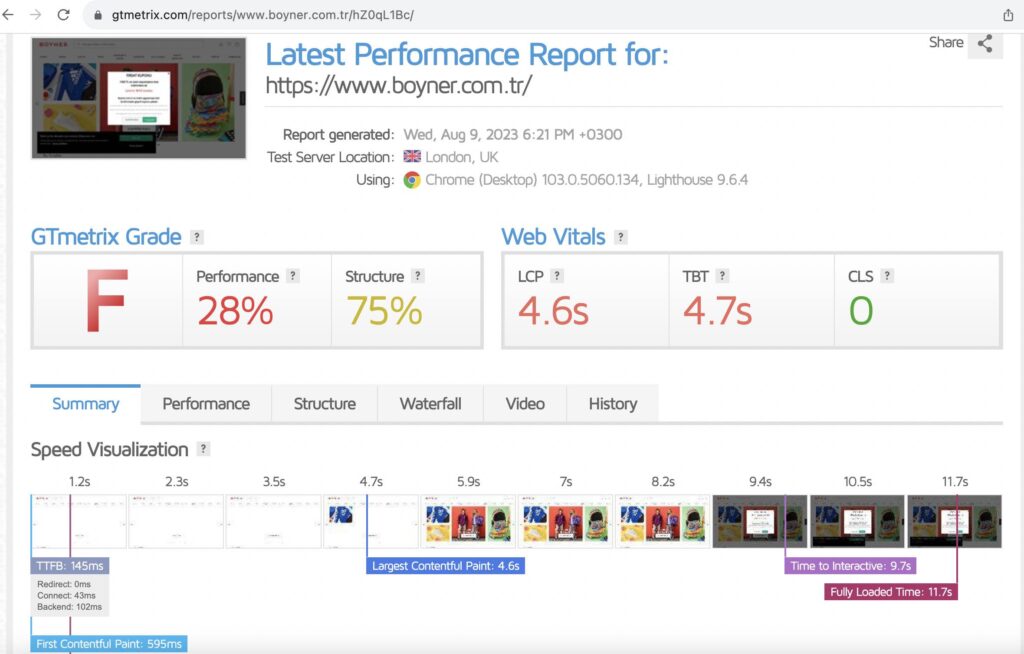
第二のEコマース例、Boyner.com.tr
トルコ人以外の訪問者のために説明すると、Boynerはトルコに100以上の店舗と5000人の従業員を持つトルコの巨大小売店である。 Boyner.com.trは、WordPressのバックエンドとともにNext.jsも使用しています。
Boyner.com.tr GTMetrixテスト

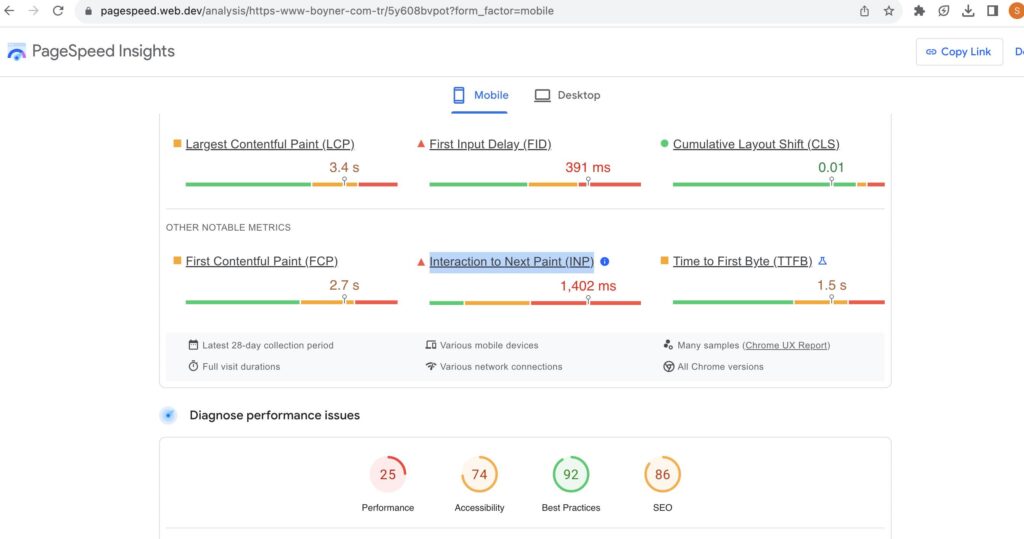
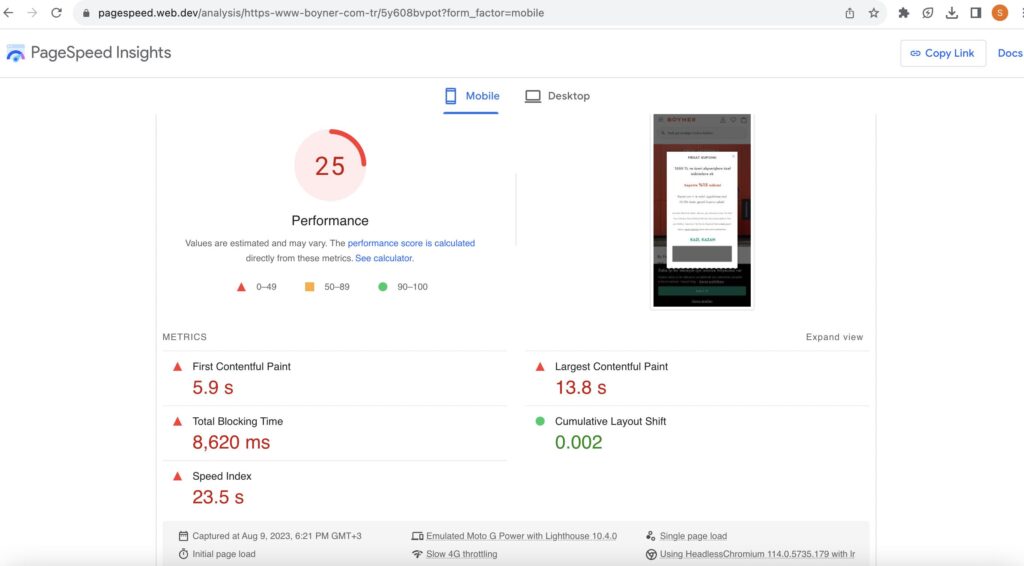
Boyner.com.tr PageSpeed Test Results (Link)


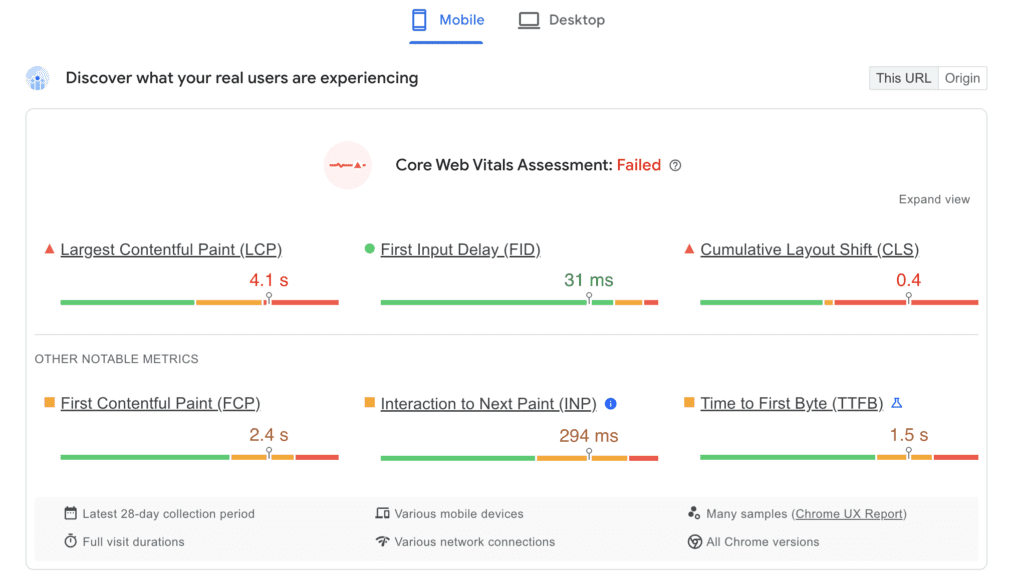
Boyner.com.trの結果:
最初のバイトまでの時間(TTFB):1.5秒
スピード指数:23秒
ファースト・コンテントフル・ペイント(FCP): 6秒
結論
このブログを書こうと思ったのはかなり前のことで、以前は自分のスタートアップの広告と運営費をサポートするためにリモート開発者のポジションを探していた。 そして技術面接で、私がReact.jsの遅さについてコメントすると、面接をしているシニア開発者のほとんどがショックを受けた。 Reactが遅いなんて、どう言えばいいんだ?
- StackOverflowのアンケートで人気のあるものや、ランダムなオンラインレビューが良いものであっても、それがあなたにとってベストであるとは限らないのだから、プロジェクトにとって重要な技術スタックを決定する前に、自分でテストするか、オンライン上のランダムなブロガーではなく、本物の専門家からコンサルテーションを受けることだ。
- 「テストでは5-20秒ですが、私のパソコンでは問題ないようです」。時代は変わり、今はモバイルの時代。ウェブサイトの速度は、モバイルネットワークの速度(4Gスローと呼ばれる)を超える携帯電話でのパフォーマンスでチェックされる。 そして、グーグルはモバイルの速度に応じてウェブサイトをランク付けする。 そのため、Wi-Fi接続では、上記のサイトは問題なく見えるかもしれないが、現在では、ウェブサイトはデスクトップのトラフィックよりもモバイルのトラフィックの方がはるかに多い。 デスクトップでウェブサイトの速度をチェックするのは古い習慣であり、今のところ意味がない。
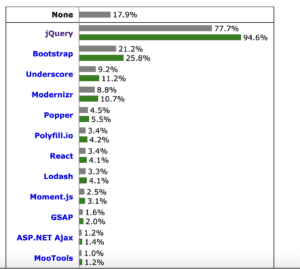
- 実際、React.jsは 2023年の現在でも、世界で最も使われているjavascriptライブラリではない。 W3Techのウェブサイトから実際の使用率を確認することができ、王者はまだjQueryで、React.jsはまだ3-4%の使用率だ。

- jQueryはかなり古い技術ですが、何かお勧めはありますか?はい、古いですが、今でもデファクトスタンダードです。 TypeScriptと一緒に使える、より高速でモダンなものを使いたいなら、私は独自のライブラリTayを開発しました。 Tayの詳細や使用例については、後ほど詳しく書くつもりだ。 私はすべてのプロジェクトでこのライブラリを使用していますが、非常に高速です(実際に最速です)。 このシンプルなライブラリを作る前は、MVCパターンでしっかり構造化されたものを作ろうと考えていたのですが、真剣に考えた結果、シンプルなウェブサイトやeコマースサイトでは、継承やMVCデザインのようなOOP原則を使うのはやり過ぎだと思いました。 なぜか? これはバックエンドではないし、コードのビットがすべてフロントエンドの速度を遅くするので、軽量であることは、フロントエンド開発にMVC構造を使うよりもずっと重要だ。
テイが速いと言うなら、その証拠はどこにあるんだ?
私は自分のスタートアップのためのクラウドサービスの販売のためのカスタムeコマースシステムを開発していますが、それは今のところ公開されていません。 そこで、GTMetrixとPageSpeedを使ってページをテストするために一時的に公開した。 しかし、これは開発バージョンであり、本番に入る前にスピードの最適化を行う本番バージョンではない。 私のテイ・ライブラリーを紹介したついでにやってみただけなので、参考までに。
ページの機能
- iOSスタイルのスイッチ・コンポーネントがある(そう、コンポーネントである。) このコンポーネントには2つの状態があり、要素のdata-stateプロパティに設定された状態に応じて、ページ上の要素を表示・非表示する機能もある。 また、このトグルが使用されるとページに表示される価格が変化し、基本的にこのページでは月額価格と年額価格が切り替わります。
- クッキー管理のためのTay用Javascriptクラス拡張があります。
- クラウドサービスのサーバーロケーションを複数選択でき、新しいロケーションが追加されるとパッケージの価格が変わる。
GlobaliserのウェブサイトがTayで機能していることを示すために、短いビデオを作りました。
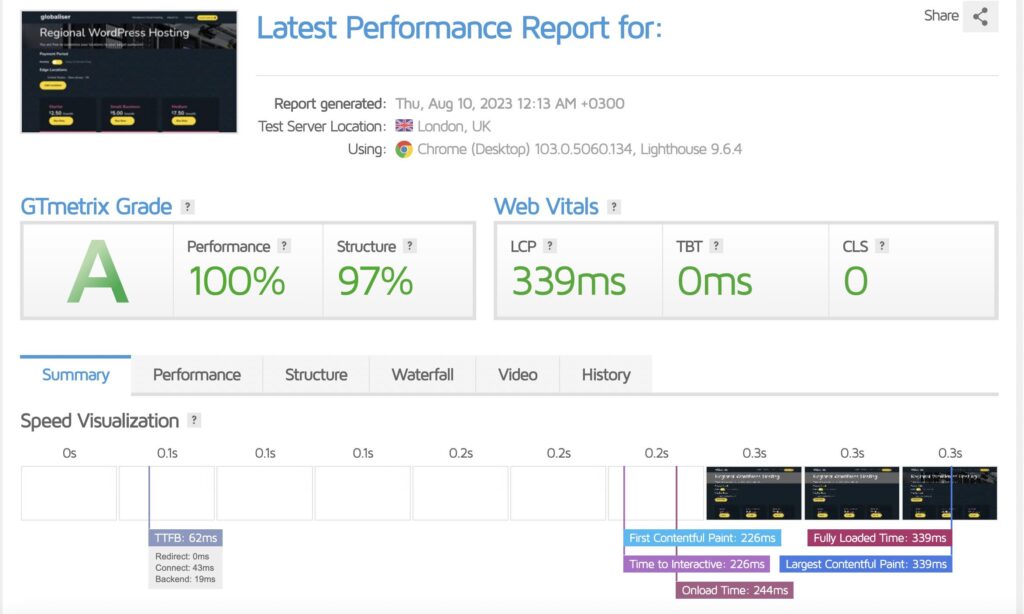
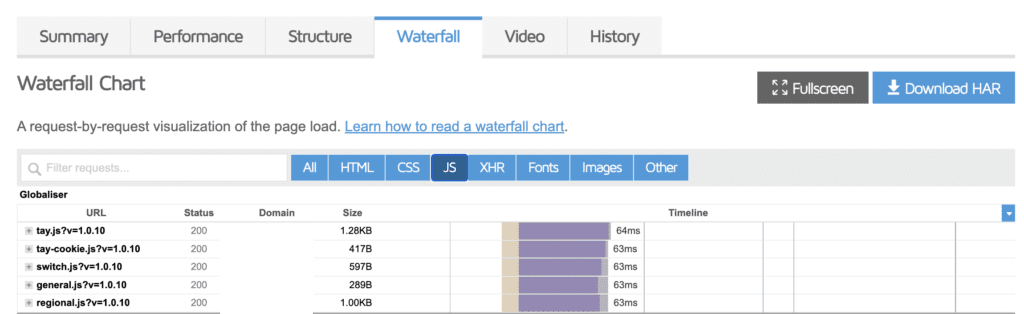
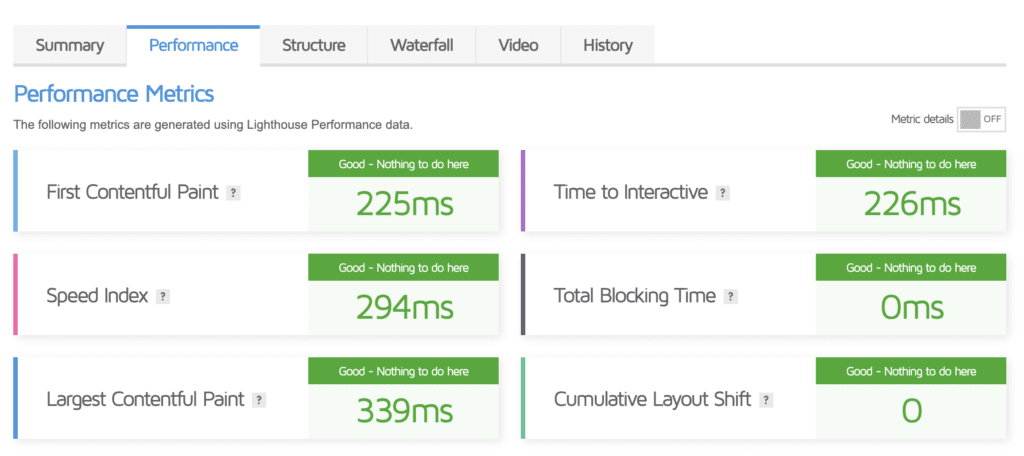
GTMetrix Test


Tayライブラリを含むすべてのJavascriptファイルの合計ファイルサイズ: 3,5KB (圧縮) jQueryやReact.jsで同じことをすると、35KB-45KB 以上のサイズになることが予想されます(圧縮)。


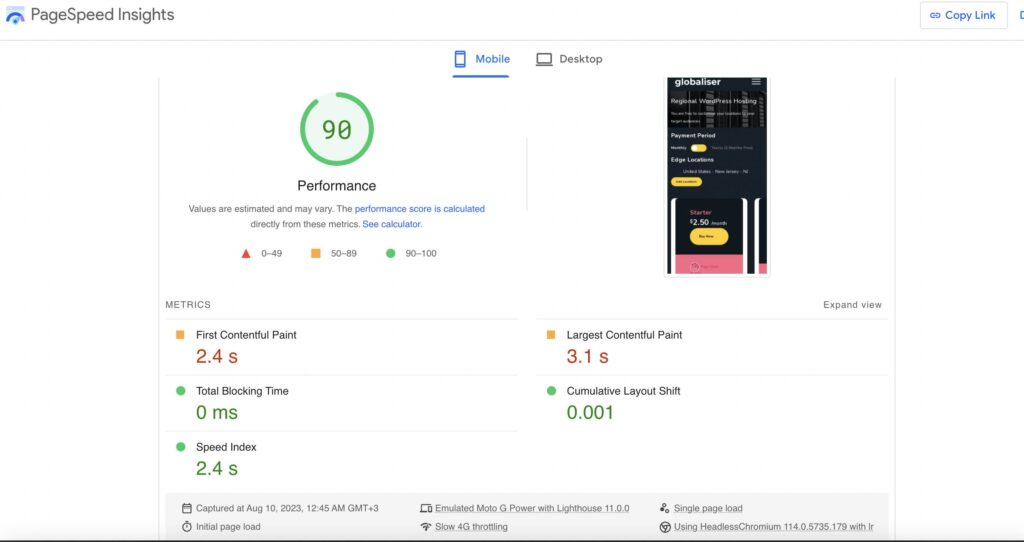
そしてページスピード

- React.jsとNext.jsを使うことは、そんなに悪いことなのでしょうか?私の視点はスピード(ロード時間)なので、最初のロード時間が重要でないアプリについては、好きなように使うことができます。 例えば、ゲーム、キオスクアプリ、ATMアプリなどです。 これらのアプリの場合は、もう少し待つことができますが、eコマースや企業サイトの場合は、最速を選ぶべきです。 また、金融アプリや大規模なブラウザSaaSなど、インターフェイスで変化するオブジェクトが多すぎるアプリでは、React.jsの有能なベースのデザインも良いだろう。 これは完全なレビューではなく、スピードという観点からの短いレビューである。 なぜスピードが重要なのかを知りたい方は、こちらのリンクから私の短いブログをお読みください。
キャッシュのグローバル化
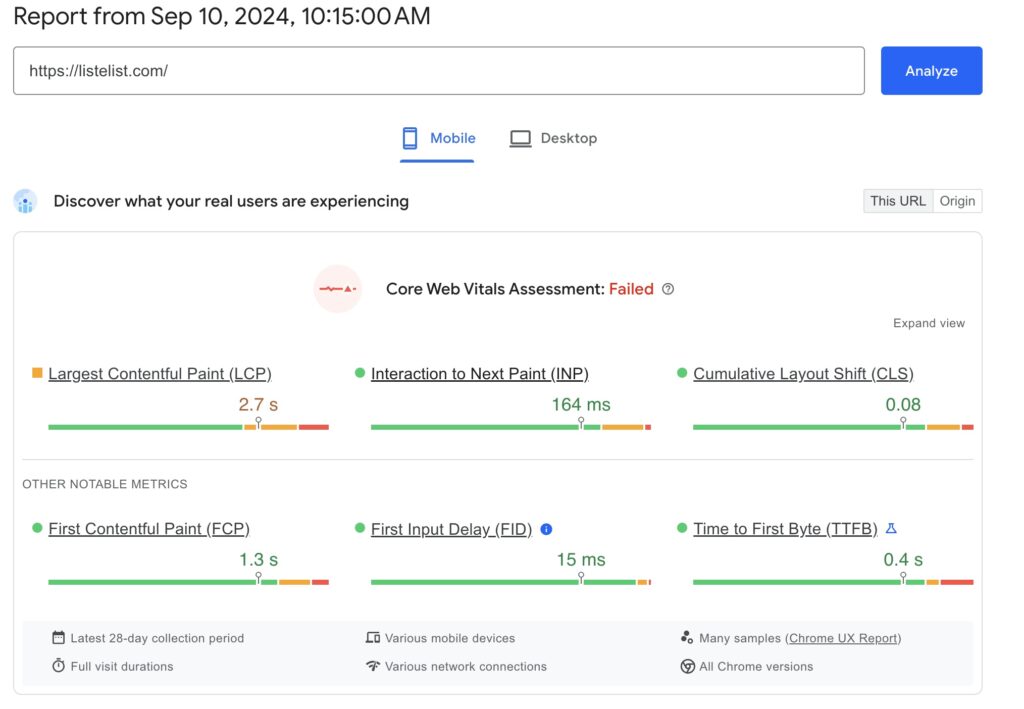
実際、既存のソリューション(WordPress用のキャッシュ・プラグインは複数ある)でWordPressを使用している場合、現在最も人気があり高速なのはLightSpeed Cacheだ。 そして、私は何年も前に、私自身のCMS/eコマース・システムのために、より高速なキャッシュ・システムを 作りました。 その証拠はどこにあるのですか? 月間数百万ページビューのサイト、Listelistでテストしました。 Listelistは現在、高トラフィックを処理するために2台の専用サーバーでLightSpeed Cacheを使用している。 しかし、キャッシュの動作が不安定で、平均TTFBは1500msです。 キャッシュがヒットした場合は300-500msだ。

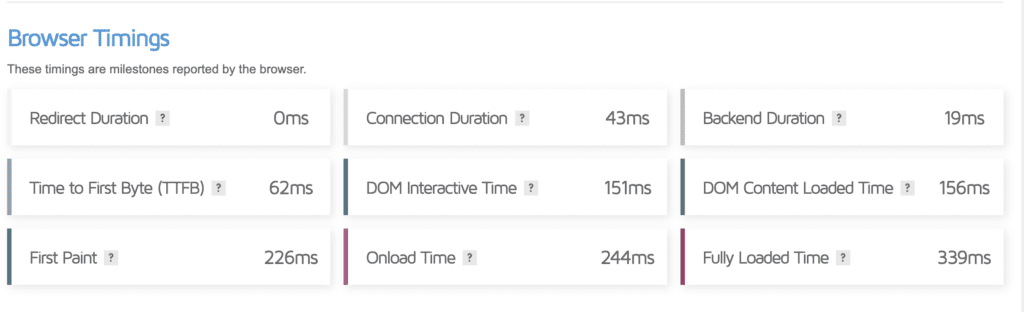
では、グローバライザー・キャッシュのパフォーマンスはどうなのか?

最後の言葉
ある技術面接で、私は “ザッカーバーグから高速ウェブアプリの開発方法を学ぶレベルにはない “と言った。
注:私はGTMetrixのテストのためのインターネットの速度を制限しなかったので、あなたが見た数字は、一般家庭のインターネットのスピードテストのためのものですが、PageSpeedのテストは、すべてモバイルスピードテストのみです。 私が書いたすべての数字は、モバイルの速度を参照してください、私はデスクトップの速度についてはコメントしていません。 参考までに。
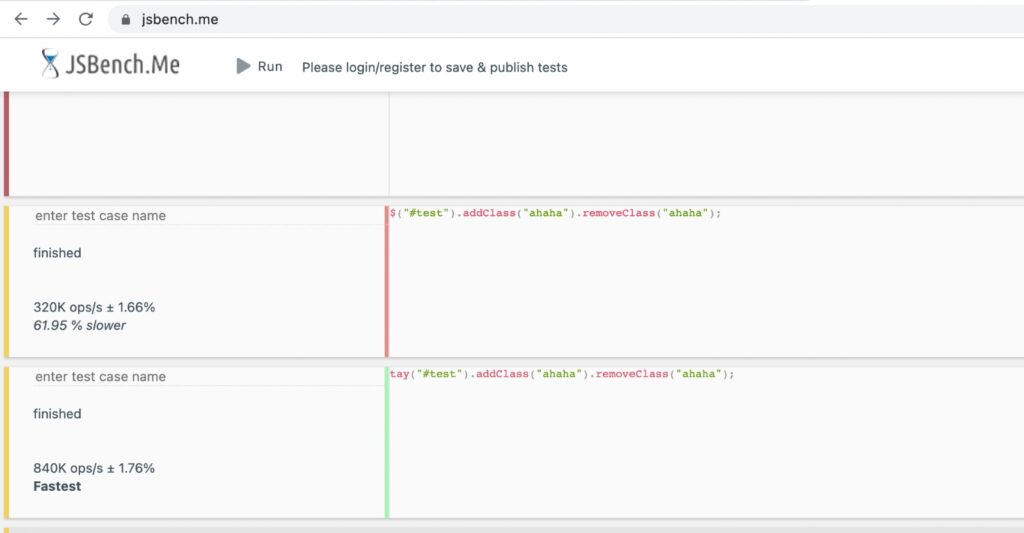
ボーナス:同じタスクを実行するためのTay vs jQueryスピードテスト
jQueryの処理速度が1秒間に32万回であるのに対し、Tayの処理速度は1秒間に84万回である。
しかし、1/84万秒と1/32万秒の違いを理解できる人間がいるだろうか? いないと思う。 しかし、私がTayの方が速いと言ったのは、総ダウンロードサイズがずっと小さいという意味であり、フロントエンド資産のスピードに違いが出るということだ。 実際のところ、jQueryは最速を目指して作られているわけではなく、 クロスブラウザ互換性とwrite less do more哲学を提供するために作られています。 ですから、jQueryとTayのファイルサイズの差は25~30倍程度です。 実行時間もTayの方が速いのですが、これはあくまで数字上の話であって、人間にはこの速さの違いはわかりません。

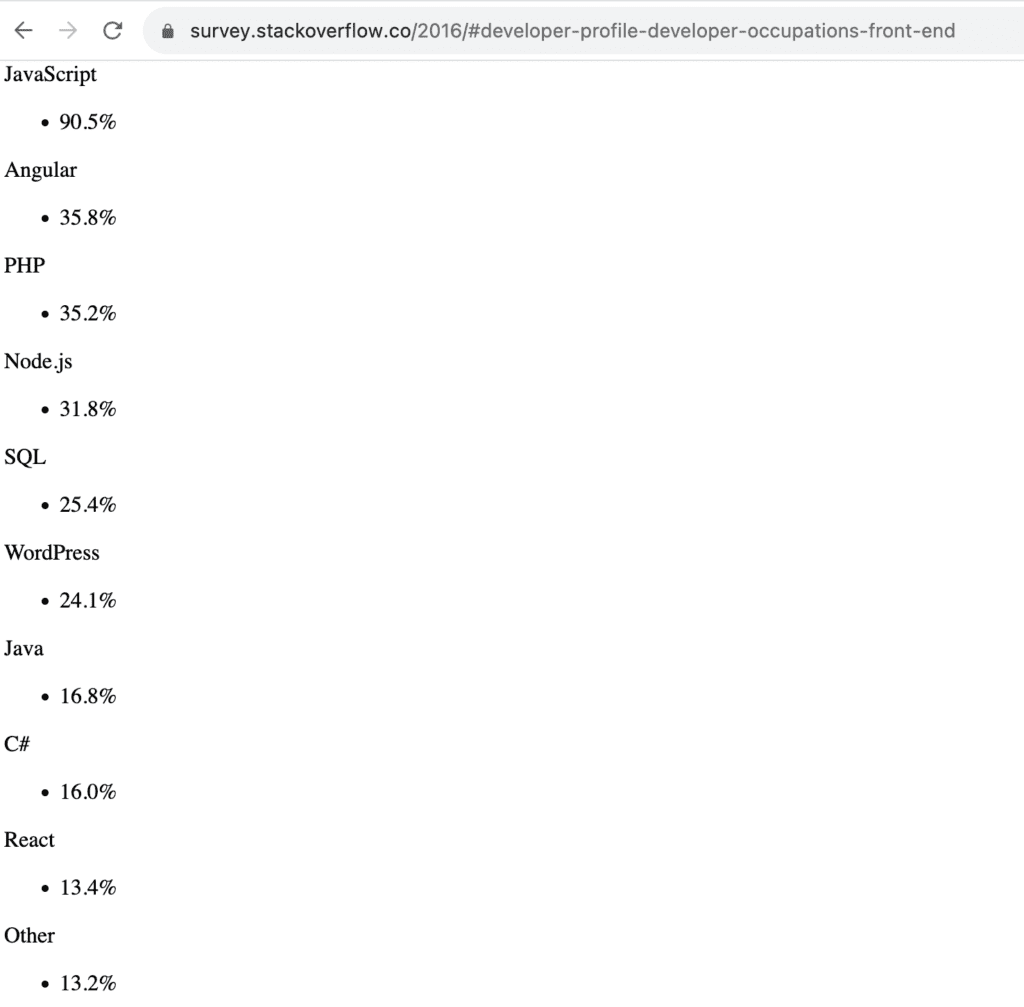
ボーナス2:Angular.js
2016年にタイムスリップしてみよう。 StackOverflowのアンケートで最も人気があったフレームワークは? Angularです。 Googleが開発したもので、MVCを使うなど、ソフトウェア・アーキテクチャの面ではかなり優れた機能を持っているが、スピードの面ではeコマースや企業サイトにはお勧めできない。 AngularのビルドサイズはReact.jsやjQueryに比べて3~5倍大きい。 しかし、フロントエンドでMVCアーキテクチャを使用するのが好きで、アプリの最初のロード時間がそれほど重要でない場合は、企業プロジェクトでAngularを使用することができます。